Description from extension meta
Add CSS Outline property to all elements on the page for debugging CSS Layout.
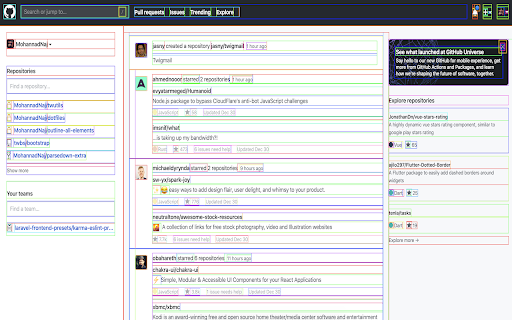
Image from store

Description from store
A Chrome Extension for adding CSS Outline property (with different colors) to all elements on the page.
Source Code:
https://github.com/MohannadNaj/outline-all-elements
Mainly this is useful for debugging CSS Layout and discovering potential issues.
Notes:
- Click the extension icon for activating/deactivating.
- The outline colors are randomized based on it's order on the page.
- The colors are randomized by assigning different cumulative Hue degree and a fixed Saturation (99%) and Light (50%).
- On deactivating, the extension will restore the old outline value if it was there, and remove the style HTML attribute if it wasn't there before activating.
Statistics
Installs
338
history
Category
Rating
5.0 (1 votes)
Last update / version
2025-05-13 / 1.1
Listing languages
en
