Description from extension meta
Measure metrics for a healthy site
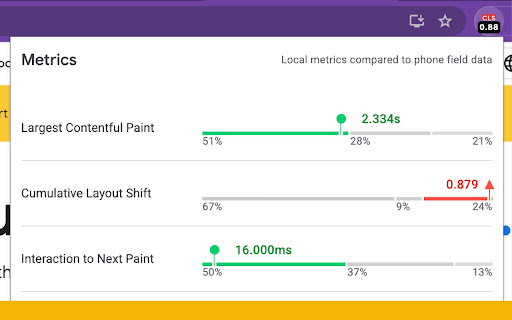
Image from store

Description from store
Web Vitals are quality signals key to delivering great UX on the web (https://web.dev/vitals). This extension measures the Core Web Vitals, providing instant feedback on loading, interactivity and layout shift metrics. It is consistent with how these metrics are measured by Chrome and reported to other Google tools (e.g. Chrome User Experience Report, Page Speed Insights, Search Console).
The extension supports all of the Core Web Vitals and captures:
Largest Contentful Paint
Cumulative Layout Shift
Interaction to Next Paint
It also supports the diagnostic metrics:
Time to First Byte
First Contentful Paint
And finally, it temporarily supports the following deprecated metrics:
First Input Delay
The extension provides three core features:
1) Ambient Badge - This helps check if a page passing the Core Web Vitals thresholds.
Once installed, the extension will display a disabled state badge icon until you navigate to a URL. At this point it will update the badge to green or red depending on whether the URL passes the Core Web Vitals metrics thresholds.
The badge has a number of states:
* Disabled - gray
* Passing - green
* One or more metrics failing - red
If one or more metrics are failing, the badge will animate the values of these metrics.
2) Detailed drill-down in the popup
Clicking the Ambient badge icon will allow you to drill in to the individual metric values. In this mode, the extension will also say if a metric value might change or requires a user action.
For example, First Input Delay requires a real interaction (e.g click/tap) with the page and will be in a waiting for input state until this is the case. We recommend consulting the web.dev documentation for LCP, CLS and FID to get an understanding of when metric values settle.
As of version 1.0.0, the popup combines your local Core Web Vitals experiences with real-user data from the field via the Chrome UX Report (CrUX) API. This integration gives you contextual insights to help you understand how similar your individual experiences are to other desktop users on the same page. We've also added a new option to "Compare local experiences to phone field data" instead, if needed. Note that CrUX data may not be available for some pages, in which case we try to load field data for the origin as a whole.
3) HUD Overlay
The overlay displays a Heads up display (HUD) which overlays your page. It is useful if you need a persistent view of your Core Web Vitals metrics during development. To enable the overlay:
Right-click on the Ambient badge and go to Options.
Check Display HUD overlay and click 'Save'
Reload the tab for the URL you wish to test. The overlay should now be present.
Latest reviews
- (2023-06-05) Greg Perham: Doesn't work. Always says, "Web Vitals are unavailable for this page."
- (2023-05-09) Diabolical: Came from fireship, great extenstion
- (2023-02-23) It's Me: It's great but the flickering numbers is just make using this a trouble, I wish I could disable that in settings but I can't. It distracts me every time it blinks so I should unpin it and everytime I need to check if everything is ok I should click "Extensions" over and over again.
- (2022-08-04) 疯子: nice
- (2021-11-01) Hugo Pineda: Doesn't work most of the time. Just says "Web Vitals are unavailable for this page"
- (2021-09-15) David Stephens: It shows the CLS score. That's a big help. But WHY the CLS score? That's still a mystery. The extension should perhaps provide a gif showing the CLS score in a video. This would be especially useful after an event. (i.e. suddent jump in CLS after clicking a button)
- (2021-07-07) Márcio Bettencourt: Doesnt' work very well. Same page is getting too much different results
- (2021-06-25) Yuji Tamai: This can't work. Following error occurs. Uncaught (in promise) TypeError: Failed to fetch dynamically imported module: chrome-extension://ahfhijdlegdabablpippeagghigmibma/node_modules/web-vitals/dist/web-vitals.js
- (2021-05-20) Peter Cadremont: Goofle Page Insights gave a test page an LCP of 3.1 where as this extension give it a LCP of 0.41 - they cant both be right and as far as Google is concerned it will use it's LCP value not the extensions LCP rating. So for me - this has added a confusion I can do without. I will go back and use page insights rating. Shame as this would have been a great extension. Maybe the dev could add their opinion.
- (2021-04-11) Wedson SCCP: não funciona mais só aparece Metrics data unavailable, queria analisar o meu site mais infelizmente não e possivel https://pagodeando.com
- (2021-02-27) George Asimakos: I'm having really weird issues with the extension when it comes to CLS. The scores on PS Insights and Chrome Dev Tools consistently report 0.000 CLS for numerous pages, but when I'm using the plugin and I navigate from search or from one of our pages to another, the initial CLS score is always extremely high despite almost no visual layout shift whatsoever. Then, if you reload the page any number of times, the subsequent scores are always 0.000. If there is some kind of issue with layout shift that the tool is detecting, I would love to know what it is, but the tool doesn't give you any direction whatsoever as to what elements are causing the layout shift and I can't replicate that score anywhere else, so I have no idea what to fix. In some cases, I've resorted to deleting entire pages on the site and then checking the score with the extension and it will read a crazy high CLS, like 5.74. How can there be such a huge layout shift on a page with no content? Lol. It's really frustrating.
- (2021-02-25) Dmytro Kuziaiev: It's just PageInsight API, from Google
- (2021-02-11) Daniel Franklin: This extension is terrific. I wanted a way to measure Cumulative Layout Shifts while toggling different pieces of UI in my page. This was harder to do with some of Chrome's other tools, but the vitals extension made this pretty straight-forward. Great work.
- (2021-02-03) James Gillispie: works for me but getting very different (much better) results from https://web.dev/measure, any idea why?
- (2021-02-01) Christopher Hann: Is good for Largest Contentful Paint & Cumulative Layout Shift but First Input Delay seems to be stuck on waiting for input on a lot of sites (I only got data on 1 of 20 websites I visited).
- (2021-01-21) Nick Milazzo: It doesn't work for me. Just says "Metrics data unavailable.". I tried to restart chrome as well but didn't fix the issue. Would be a very helpful tool for me
- (2021-01-14) Kristina A: Love the extension! It would be valuable to see mobile metrics vs desktop though as Google looks at the mobile version first of all.
- (2021-01-06) Jason Ashdown: Works very well, gives the CLS value as needed. However, the plugin needs more optimising as it tends to spiral my browser CPU out of control (macbook).
- (2020-12-21) Sam Penny: No longer works. Says metrics unavailable
- (2020-09-10) SUBHOJIT HALDER: Very Well
- (2020-08-22) E L: Tipp: Um Webseiten direkt miteinander zu vergleichen geh mal auf https://www.elias-lange.de/core-web-vitals-vergleich/ Sehr cool um der Konkurrenz voraus zu sein! 😃👍
- (2020-07-18) George Chalhoub: Works well
- (2020-07-03) Tibor von Martini: Sehr hilfreich
