CSS Selector Finder for Chrome Devtools
Extension Actions
CRX ID
mbeedbpphndkijipfcklhlgmoolapiml
Status
- No Privacy Policy
- Live on Store
Description from extension meta
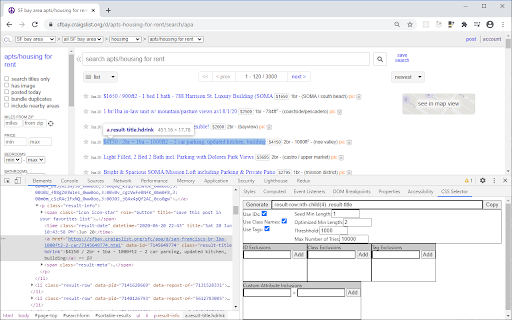
Generate CSS Selectors from the Chrome Devtools Elements Panel
Image from store

Description from store
Easy to use Devtools sidebar that aids in finding unique CSS selectors.
- Unique CSS selectors are continuously generated as the selection is changed in the Devtools Elements panel
- Highly configurable. Settings can easily be changed interactively and results can be seen immediately.
- Enable/Disable usage of IDs, Class names, and Tag names for selector generation
- Filter out specific values of IDs, Class names, and Tag names
- Use custom attribute names and attribute name/value pairs
- Various settings to control robustness and optimization of selectors
Latest reviews
- yfjuu 6
- Good extension but It would be better to switch the extension window to dark mode for eye comfort instead of white.
- Eric Xu
- Best one I’ve found so far. Writes the most optimal/shortest selector.
- James Hall
- Does not work
- James Hall
- Does not work
- Evan Chen
- The extension is awesome! It helped me find a job.
- Evan Chen
- The extension is awesome! It helped me find a job.