Description from extension meta
A sidebar pane for Tailwind CSS classes
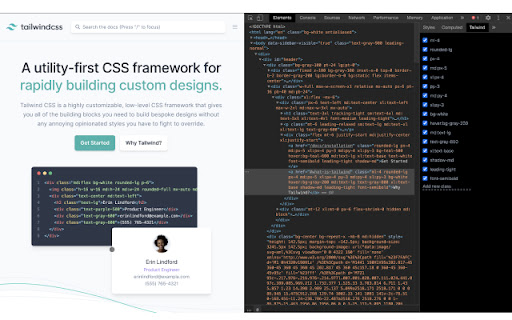
Image from store

Description from store
This extension adds a sidebar pane for your Tailwind CSS classes. From here, you can toggle classes or add new class names with ease.
Extension displays classnames of the selected component in sidebar.
Latest reviews
- (2023-10-17) Merhan Elkheshen: It's not woerking, I couldn't find it's pane in the devtools.
- (2023-10-17) Merhan Elkheshen: It's not woerking, I couldn't find it's pane in the devtools.
- (2022-08-30) Sergio Vazquez II: OBSOLETE - Doesn't support autocomplete, so you need to memorize ALL 137,000+ class names if you want to actually use it. Also doesn't support JIT, so 99% of the classes WON'T WORK.
- (2022-08-30) Sergio Vazquez II: OBSOLETE - Doesn't support autocomplete, so you need to memorize ALL 137,000+ class names if you want to actually use it. Also doesn't support JIT, so 99% of the classes WON'T WORK.
- (2022-01-21) Patrick Conrad: Does nothing except listing css classes. I wanted an extension to use tailwind classes purged while building. This extension does not implement them and so I cant use them.
- (2021-08-21) Alexio Vay: It's very helpful! Please keep on working on it :) Maybe implement a feature that classes you just tried out persists even after a refresh?
- (2021-08-21) Alexio Vay: It's very helpful! Please keep on working on it :) Maybe implement a feature that classes you just tried out persists even after a refresh?
- (2020-11-06) David Lapointe Gilbert: There's a ".cls" button in the Elements pane of the developer tools that does exactly the same: a list of classes that you can uncheck and add new ones. Having them clearly visible in a different pane can be good, but I thought this extension would at least give auto completion. I'd love autocompletion plus maybe a small description fetched from the official docs to display on the side. 🤔
- (2020-11-06) David Lapointe Gilbert: There's a ".cls" button in the Elements pane of the developer tools that does exactly the same: a list of classes that you can uncheck and add new ones. Having them clearly visible in a different pane can be good, but I thought this extension would at least give auto completion. I'd love autocompletion plus maybe a small description fetched from the official docs to display on the side. 🤔
- (2020-10-28) Andrew V: Не работает. Не появляется вкладка в инструментах разработчика
- (2020-10-23) Gunter Amorim: Awesome. Thanks for your work. Can you implement autocomplete for tailwind classes like the vs code extension?
- (2020-10-23) Gunter Amorim: Awesome. Thanks for your work. Can you implement autocomplete for tailwind classes like the vs code extension?
