Description from extension meta
Tailwind Devtools for Chrome - by Buglink and ReDevtools
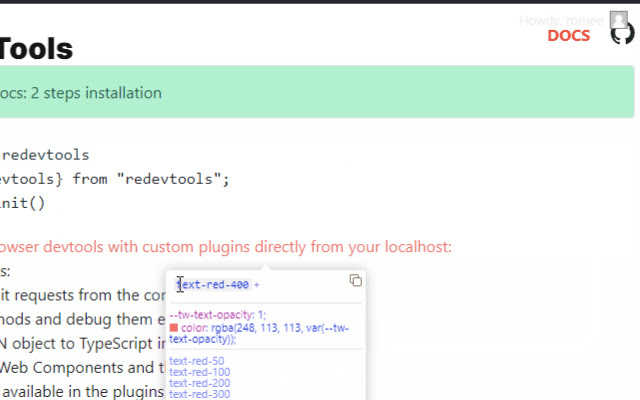
Image from store

Description from store
This version is deprecated.
The new version is more powerful, does not need to be installed and it is already available from your console.
Check it out at https://www.redevtools.com/blog/tailwind-devtools-inspector-how-to-quickly-edit-tailwind-classes-and-apply-tailwind-templates/
[NEW VERSION - 2021-02-23]
- Fix inspection bug (sometime the tool inspected a new element when clicking on the popup)
- added a preset to align children of an element vertically: p:center-children-vertically
[NEW VERSION - 2021-02-06]
- Added support for SVG elements
[NEW VERSION - 2021-02-04]
- Added new feature so you can quickly move to parents and children elements (see https://youtu.be/J98f4oaE6zg)
- Fix a bug when working with tailwind color classes
- Minor bug fixes
[BETA]
Tailwind is a great technology, but Chrome does not suggest Tailwind classes :-(
Moreover, if you used to work with Bootstrap in the past, there are plenty of classes that let you style whole components at once.
With Tailwind Devtools Inspector you can:
- inspect elements and add tailwind classes with auto-suggestion;
- live preview of class changes
- use tailwind templates (presets) to apply multiple classes at once
More at https://www.redevtools.com/blog/tailwind-devtools-inspector-how-to-quickly-edit-tailwind-classes-and-apply-tailwind-templates/
Latest reviews
- (2021-03-22) Silas_229: Does not work properly
- (2021-01-04) Shiggy: Great tool, i enjoyed using it. Keep up with the updates!
