Description from extension meta
Unofficial DarkMode for Basecamp, since they don't provide one.
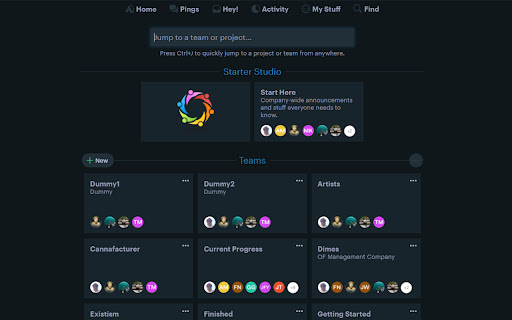
Image from store

Description from store
The platform 'Basecamp' doesn't not provide Dark Mode. This extension injects a new CSS stylesheet (in simple terms that means changing/updating colors). This extension is the unofficial dark mode for Basecamp. There is no JavaScript involved whatsoever and just contains CSS.
UPDATE 0.1.1 - 14 Feb 2021
- Fixed box shadow for project panels
- Fixed box shadow for project avatars
- Fixed box shadow for breadcrumbs
Latest reviews
- (2021-09-24) Stefan Hagen: works nice & covers 99% of all BC3 features
- (2021-09-24) Stefan Hagen: works nice & covers 99% of all BC3 features
- (2021-09-09) Steven Wade: With the new updates, BC increased the brightness, or appearance thereof. With this plugin, it took away a literal head ache of mine caused by the increased brightness of the app. Now with dark mode, I can browse more easily and calmly.
- (2021-09-09) Steven Wade: With the new updates, BC increased the brightness, or appearance thereof. With this plugin, it took away a literal head ache of mine caused by the increased brightness of the app. Now with dark mode, I can browse more easily and calmly.
