Always Click
Extension Actions
CRX ID
mcdcmdmbhleoeafjimeobmnchldapbpf
Status
- Extension status: Featured
- Live on Store
Description from extension meta
Automatically always click specified buttons on frequently visited pages.
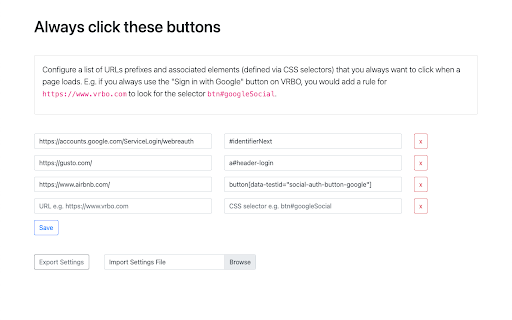
Image from store

Description from store
Configure a list of URLs prefixes and associated elements (defined via CSS selectors) that you always want to click when a page loads. E.g. if you always use the "Sign in with Google" button on VRBO, you would add a rule for https://www.vrbo.com to look for the selector btn#googleSocial.
Release Notes
1.1.2
Latest reviews
- David Orr
- It's a good solution for what I was looking for (an extension to automatically click the "stay logged in" buttons on login forms. But it's definitely not for everyone since it requires an understanding of how to use the Inspector to find the class of a button and how HTML selectors work, etc. But it's useful for some of us at least.
- Vignesh Gunasekaran
- In short: Not useful for my needs though! - Will work on: This clicks only when the website is loaded (the literal refreshing happens time), and when URL changes (only when refreshing happens when URL changes, if site designed like that). 5 stars for this. - Won't work on: If any query params added and URL changes - i guess this will not work, in resultant screen. Or on any popups. - So simply put only 1st time, the webpage loads. Hence 'always' mean do not keep on press. - So even for popups developer made to click, in future, only for 1st popup will click, not on all pop ups - without the page really refreshes/loads each time. - So request to developer, change title to 'On start/load click' instead of saying 'Always'. - But still you are a genius because for 'on start/load click' you created an invention, so I will always admire you. Would really thank you if you can create an extension for my feature need. In LinkedIn Easy Apply jobs, after applying 1 job, the pop up comes, need to close it, by clicking 'Done' button. But the URL/site will not load/refresh for each job or each popup, so ur extension not useful for that. Thanks though. Sample inputs: 1. classway: https://www.vrbo.com and .uitk-button.uitk-button-large.uitk-button-only-icon.uitk-button-tertiary.uitk-spacing.global-navigation-nav-button 2. id way: https://www.vrbo.com and #search_button 3. my linkedin easy button click: https://www.linkedin.com and .artdeco-button.ember-view.mlA.block "All works only once the page literally loads/refreshes. And only once per load/refresh." - So not useful for me.