Description from extension meta
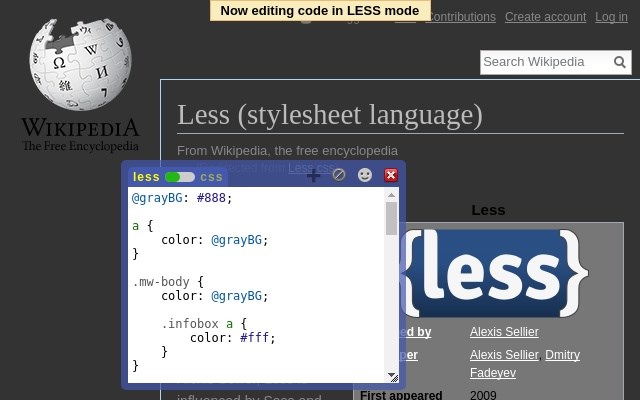
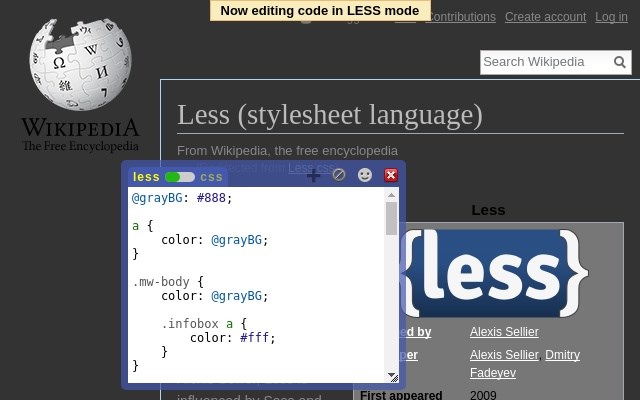
Live preview of CSS/Less/Sass code changes. Auto-save file, autocomplete, Less/Sass to CSS, beautify, CSS reloader, lint, ...
Image from store


Description from store
Live preview of CSS/Less/Sass code changes. Auto-save file, autocomplete, Less/Sass to CSS, beautify, CSS reloader, lint, ...
Run this extension and start writing your CSS/Less/Sass code which gets applied immediately. The code you write will be saved in the browser extension's storage space or the site's local storage.
Featuring:
* Live editor for CSS/Less/Sass code - Preview changes as you write code
* Live edit CSS files and auto-save on file system
* CSS reloader
* Option to reapply styles automatically
* Syntax Highlighting
* Auto-generate CSS selectors with point-and-click
* Autocomplete for CSS selectors, properties and values
* Emmet support helps in quickly expanding abbreviations to CSS code (https://docs.emmet.io/css-abbreviations/)
* Color picker (supports HEX, RGB, RGBA, HSL and HSLA)
* Convert code from Less/Sass to CSS
* Beautify / Format code
* Minify code
* Highlight DOM elements matching the CSS selectors
* Option to load this extension in iframes as well
* Lint CSS code
Open source:
* https://github.com/webextensions/live-css-editor
This extension is available for:
* Google Chrome
* Microsoft Edge
* Mozilla Firefox
* Opera
Visit https://webextensions.org/ for further details
Created by:
* Priyank Parashar
Uses:
* No need to refresh pages to test your CSS/Less/Sass code
* Auto-save your changes to filesystem as you write the code
* Reload CSS resources without refreshing the page
* Speed-up development and testing of your styling code by doing it directly on your page
* Develop and test your code before finalizing your changes into the project files
* Apply some temporary styles (like hiding some components)
* Test styling changes even when you cannot modify the original source code
Notes:
* The CSS/Less/Sass code you write gets applied as you write it
* The CSS reloader watches CSS files and live updates them immediately
* The Sass parser is loaded remotely from https://cdnjs.cloudflare.com/ajax/libs/sass.js/...
* With this styling code tester, you can develop and test the code at the same time
* The code is saved in file/browser as soon as you write it
* The code editor is resizable and draggable
* The code you write is auto-saved at site level and can be used again for same or different pages
* You can use "TAB" key to indent your code
* Running Magic CSS again, while it is already loaded, will restore it to its original position and size
* Press "Esc" or click on close to hide it and run it again to continue making changes
* The code you write is added at the bottom of the <body> tag of the active page
* It includes CSS/Less/Sass beautifier
* It includes CSS minifier
* It highlights the DOM elements matching the CSS selectors
* Use it along with your favorite Chrome/Edge/Firefox/Opera Developer tools
* You might find it useful in creating your custom themes for websites based on Stylish / Stylist
* This extension was previously known as "MagiCSS - Live CSS Editor"
Credits for open source code used by this extension:
* Amplify JS
* Browserify
* Code Mirror
* codemirror-colorpicker by easylogic @ GitHub
* Emmet codemirror-plugin by emmetio @ GitHub
* CSS Pretty
* CSSLint
* jQuery
* jQuery UI
* jQuery UI Touch Punch
* Less
* magicsuggest
* Mozilla Source Map
* SASS / SCSS
* socket.io (WebSocket API library)
* Tooltipster
Inspirations:
* "Auto-generate CSS selectors with point-and-click" feature is partly inspired by the Chrome extensions SelectorGadget and Stylebot
Connect to us at:
* https://webextensions.org/
* https://github.com/webextensions/live-css-editor
* https://twitter.com/webextensions
* Priyank Parashar - https://linkedin.com/in/ParasharPriyank/
Latest reviews
- (2021-07-27) Rachel: Useless! will not open even though it says it installed on my browser
Statistics
Installs
3,063
history
Category
Rating
4.4 (7 votes)
Last update / version
2021-04-16 / 8.9.0
Listing languages

