
Font Finder
Extension Actions
- Extension status: Featured
An easy-to-use font inspector to get CSS styles of the selected element

FontFinder is created for designers, developers, and typographers. It allows a user to analyze the font information of any element and copy any pieces of that information to the clipboard. Font Finder examines all the selected characters to detect the font used to display this particular character.
FontFinder has three critical pieces of functionality:
1. Analyze any font on the active page.
2. Copy any piece of the element's information to the clipboard
3. Any active element can have any piece of the font's options (such as color, size, or family) adjusted inline
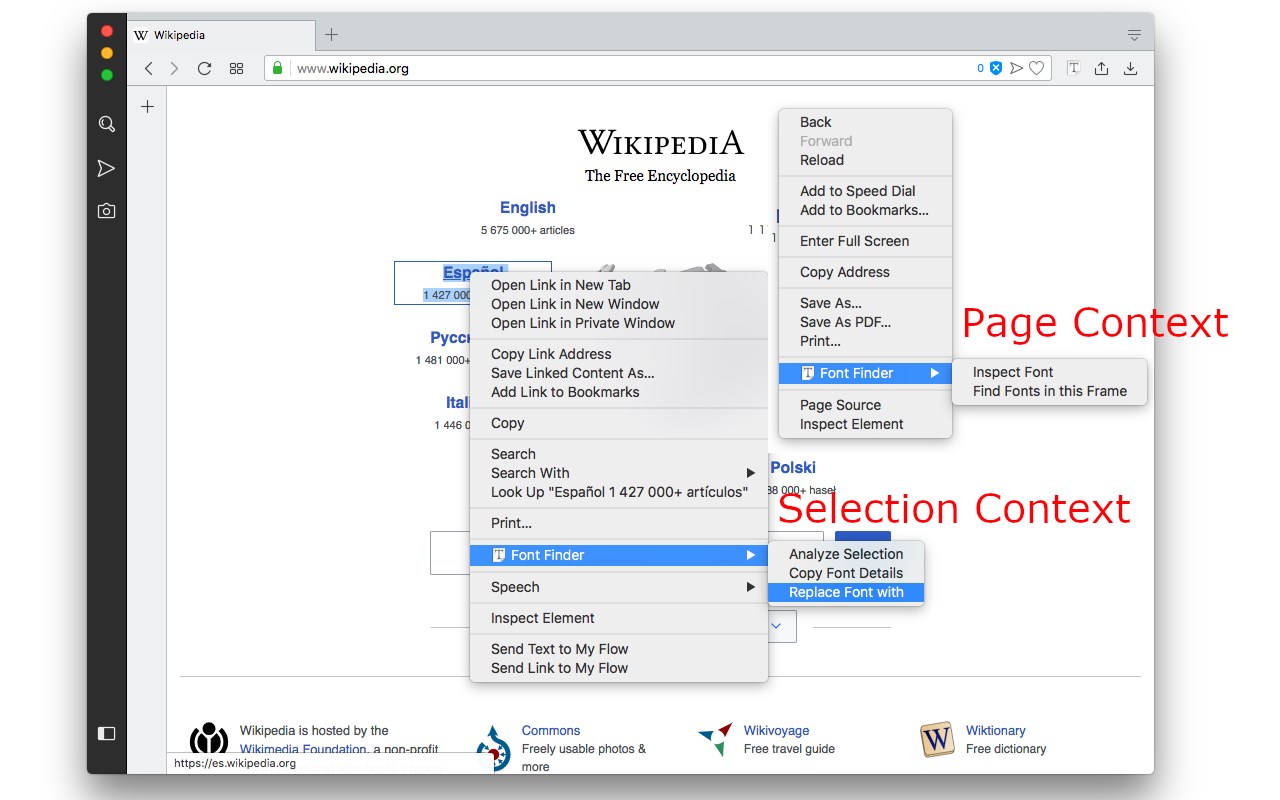
Access these options by right-clicking the context menu over the selected text or right-clicking on the page and inspecting the element.
Information Captured:
1. Font color (RGB and HEX)
2. Background color (RGB and HEX)
3. Font family (including actually rendered font!)
4. Font size
5. Line height, vertical alignment, letter, and word spacing
6. Font weight, style, variant
7. Text transform, decoration, align and indent
8. Element's type, class, and ID
9. Displays remote and local tags next to the rendered font
Tools:
Replace or change font family.
Use custom fonts.
Get the list of all fonts in the current frame.
Notes:
You can change the window opening mode to embedded mode from the right-click items over the toolbar button. This mode helps use the extension in full-screen mode.
Latest reviews
- Justus
- I love his extension! It's one of my favorite extensions.
- e9886
- 推荐一个好用的插件给兄弟们,可以免费看谷歌、youtube、商店直接搜索 ilink网络加速器.
- Ahmed
- this what i need
- Arihant
- Easy to use, very detailed and precise. When the window opens with the details provide a button to continue selecting the next item from the website. Each time we need to close the window, select the extension and then select the elements in the website.
- Jean-Pierre
- Perfekt
- Miles
- Not as great as the Chrome extension I'm used to, but it does the job.
- Nagarchunan
- fantastic
- Winston
- It is a very powerful font analyzer tool displaying all font details on the website. It provides richer features than those popular alternatives on Chrome Web Store.
- Austin
- This is great, thanks for creating this!