Description from extension meta
Helps you debug Angular component state. Supports Angular 1/2+/Ivy!
Image from store


Description from store
Angular State Inspector for Angular
Supports all versions of Angular:
- AngularJs
- Angular 2+
- Angular Ivy
- Hybrid apps (AngularJs + Angular)
Extends the Edge Developer Tools for Angular web apps.
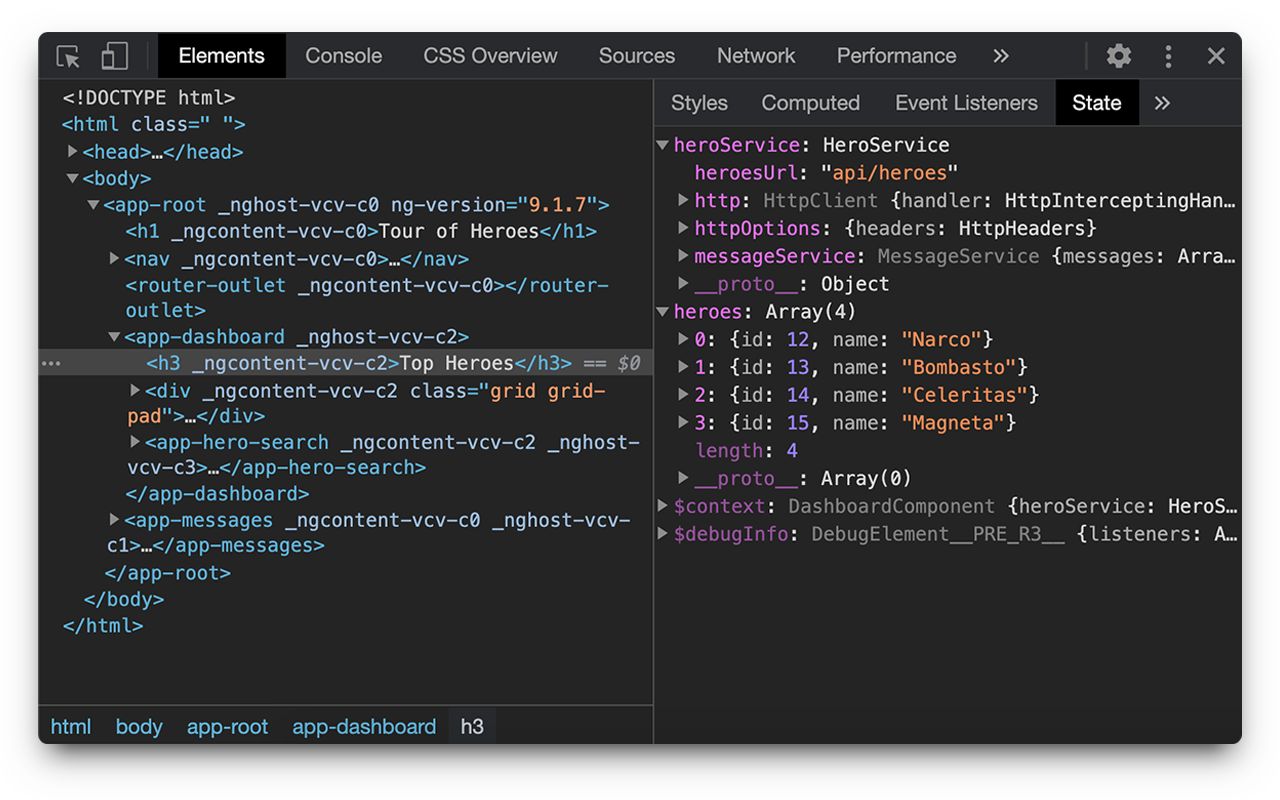
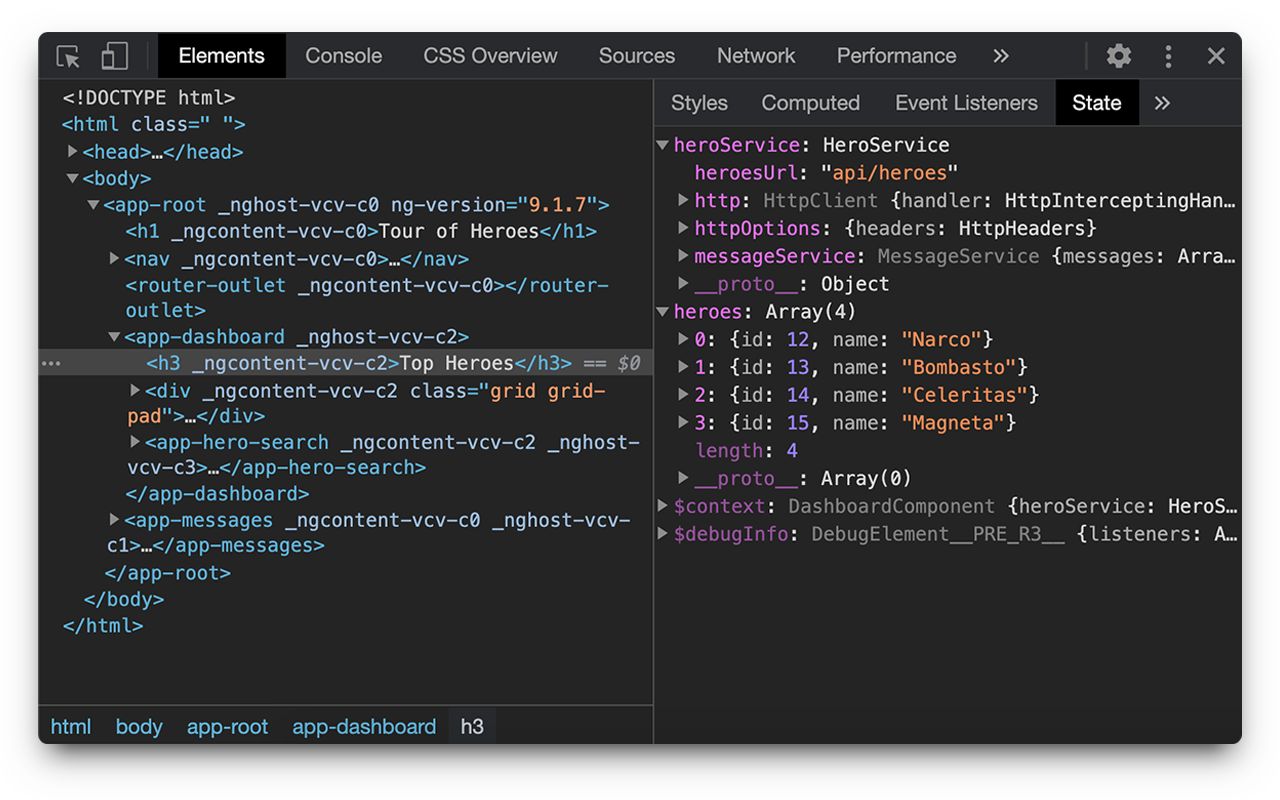
Adds new panel "State" to Elements tab, that displays the state of selected element.
Prints state of selected element in console by calling "$state" variable.
Depending on angular version it can show:
- Component state
- Directives
- Context, like ngForOf or ngIf values
- Event listeners
If they are applicable to the current element.
Angular State Inspector also allows you to modify the values in the "State" panel (double click on value) and from console(e.g. $state.title = 'new value').
To apply changes just call $apply() in console.
See all supported commands in chrome console.
Version 1.4:
- Full support angular Ivy api
Version 1.3:
- Added experimental support of Ivy
- Added shortcuts that you can use in console
Statistics
Installs
5,449
history
Category
Rating
5.0 (1 votes)
Last update / version
2021-08-22 / 1.4.6
Listing languages

