Description from extension meta
Convert PX values to REM units in Webflow with custom base width. Press space to transform values in width, margins and etc.
Image from store

Description from store
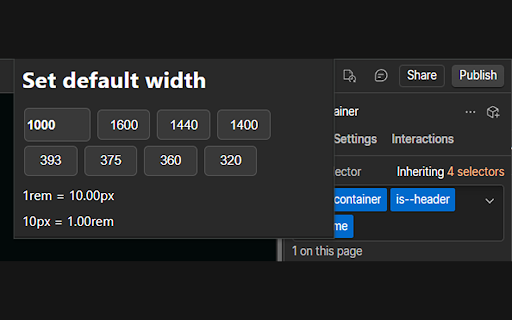
Calculate px to rem inside Webflow designer.
Before start, make sure you have embed code: html { font-size: 1vw; }
HOW TO USE:
1. Enter base width in px of your design or select width options.
2. In input like margin, padding, width, height, etc.. enter number in PX and press 'Space' key.
3. Get REM size in your input.
(PX size / PX base width) * 100 = REM
