Description from extension meta
Grid System is a simple, beautiful and interactive grid generator.
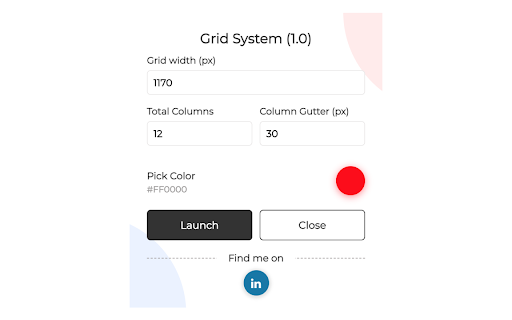
Image from store

Description from store
The Grid System enables the frontend developers to check their websites according to correct grid column system that is used by Bootstrap, Tailwind & Bulma etc.
You can enter your container's width, columns, gutter and pick any colour and hit "Launch" button to apply it quickly.
It ensures the frontend developers that their websites are according to the UI/UX grid system. It works for all the screen sizes.
It has a pretty eye-catching interface which enables the users to quickly navigate through different kinds of grid column system.
Hope you will find it useful.
Thanks
Latest reviews
- (2025-01-31) Pascal Visel: Might be a good tool but sadly didn't work on Ubuntu 24.04 neither the Launch or the close button worked
- (2024-12-06) Viktor Dodev: Cool Little tool. It would be nice if you can save the settings. It needs an update :)
- (2024-06-26) Joilson Day: Excelent choice for developers and web designers! Simple and works well!
- (2024-02-16) Guillaume Au japon: it work, but sometimes does not lunch
- (2023-10-15) Matt Goddard: Super simple to use and visually very clear. This extension is ideal for checking web design alignment to a grid/column system - that includes checking other websites for desing inspo.
- (2023-10-15) Matt Goddard: Super simple to use and visually very clear. This extension is ideal for checking web design alignment to a grid/column system - that includes checking other websites for desing inspo.
- (2022-06-08) Mohsin Ali: Great for web developers!
- (2022-06-08) Mohsin Ali: Great for web developers!
- (2022-04-08) Minhas Asif: Loved it.
- (2022-04-08) Minhas Asif: Loved it.
Statistics
Installs
3,000
history
Category
Rating
5.0 (7 votes)
Last update / version
2022-04-01 / 1.1
Listing languages
en-US
