Description from extension meta
Supercharge GitHub Pull Requests
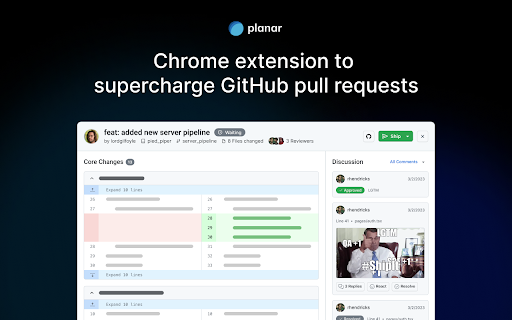
Image from store

Description from store
We missed using Phabricator after switching to GitHub. So we built a chrome extension that lets you have the best parts of Phabricator while still using GitHub.
Here’s what we added👇
💥 Stacked reviews
If you like chaining your work in multiple branches, we provide a native way to navigate these stacked PRs in GitHub.
✉️ Needs Attention Inbox
It’s easy to lose track of a review in GitHub. Planar gives you a single inbox that tracks all the PRs that need your attention. It has the sections you’re used to: Needs Attention, Waiting For Author, etc.
🕺 GIFs
Celebrate big wins and keep reviews fun and timeless with a collection of GIFs.
💬 Changes Since Last Review + Better Comments
Inside the PR, you can easily see the changes since your most recent review and also comment anywhere in the PR. (even outside the changesets!)
💼 Improved Code Organization
Planar automatically ranks high priority changes to the top of your PR. It also mimics Phabricator’s PR layout with the conversation section side by side with the code changes.
Don’t worry about getting your whole team to use Planar - everything is written back to GitHub, ensuring your teammates see your reviews. Planar’s UX lives within GitHub itself — so there’s no need to switch over to a new platform.
Software engineers can spend up to a third of their time doing code review. We do it everyday yet no one enjoys it. A workflow this crucial should not have an experience this bad.
—
Have questions or feature requests? Let us know at [email protected]
Latest reviews
- (2023-03-14) karim belaid: I like the idea. but it doesn't for me. The tab is empty on github . Probabaly because I have like 30 extentions that act agains each other or maybe because I use the new UI of github
- (2023-02-23) Nikhil Rao: The inbox is great to stay organized on PRs! Especially nice for working with multiple repos as you can see everything in one place.
- (2023-02-23) Frederik Ingwersen Linnemann: Very nice extension - helps me keep an overview of PRs from all the devs on my team, and what I need to do!
