Description from extension meta
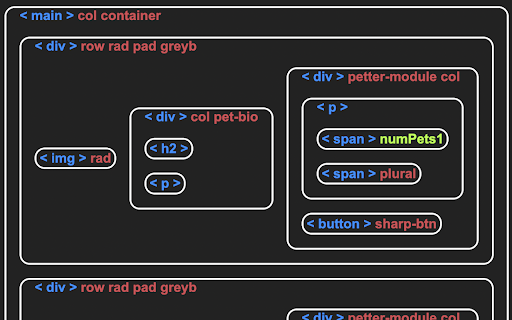
Visual representation of the Document Object Model, displayed in browser. Rendered diagram reduces confusion during web development.
Image from store

Description from store
A lightweight visual representation of the Document Object Model to aid in web development, written in vanilla JavaScript and CSS. A "set-it-and-forget-it" solution to element nesting confusion.
This extension draws a diagram of the elements on their HTML page in order to easily visualize how their HTML elements are nested within one another. Tag names, classes, and IDs are shown inside each node, color-coded for convenient, meaningful identification.
How to use:
- Open your HTML file in the browser.
- Click the VisualDOM icon to enable it. Chrome may ask for certain permissions (no user data or website information is ever stored)
- Refreshing the page (or modifying your HTML while using a Live Server IDE extension) will remove the elements generated by VisualDOM, and you will need to click the icon again to generate the updated content.
Like what you see? Find me on GitHub 👉 https://github.com/cmderobertis
