Description from extension meta
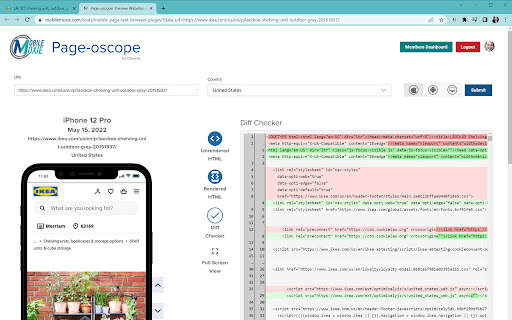
Compare rendered & un-rendered page code of mobile & desktop pages. Great for SEO's validating page code for Mobile-First Indexing.
Image from store

Description from store
Summary:
Sometimes it can be hard to know exactly what code is being sent to a mobile phone, but now, with Mobile-First Indexing, it is critical for SEO. This tool lets you see the visual page rendering right next to the code - with views for rendered HTML and JavaScript, unrendered HTML and a Diff Checker view that will let you see what is added and what is removed after JavaScript is executed. It is even geo-aware, incase you are modifying content for users in different countries! Use this free mobile emulator plugin from MobileMoxie to easily test your landing pages to understand how they are working for mobile users an mobile search engine bots!
Validate Responsive Design:
Mobile Responsive Design is critical for a good user experience, but it is now also critical for good SEO rankings. If you are not sure how your pages look on a mobile phone, or what is added and what is removed in the mobile rendering, then this tool is for you! Mobile SEO is now critical to over-all search rankings, and if you are not looking at your pages on a variety of different phones, you could be missing out on potential conversions that directly impact your success metrics and your companies bottom line!
Validate International Landing Pages:
Does your page adapt to meet the needs of users in different countries? That can be tough to test - especially for mobile, but this plugin solves the problem! Just set the country to wherever you want to test, to make sure that you know how changes to language, currency, shipping information, measurements and other localizations are impacting your users - Great for designers, developers and digital marketers of all types! Are you in a highly regulated industry that has different requirements and laws that you have to abide by in different countries - no problem! This tool can help you make sure that the website is adapting to meet the different regulations in each country you serve! How have you lived without this tool until now?
Ensure that Mobile Website Visitors Are Happy:
This tool is great for SEO's but also great for developers, CROs, UI/UX Experts and SEM Professionals who need to test mobile landing pages. If you are doing PPC, and spending money to send searchers to a landing page, you need to be sure that landing page works well on a mobile device! This plugin lets you see how your landing page looks on Android and iOS mobile phones, as well as on desktop.
Confirm Edge SEO Modifications:
If you are using an Edge server or CDN to modify what is served to mobile devices, sometimes it can be tough to know exactly what the finished code actually looks like when everything is compiled and sent. This mobile emulator extension lets you interact with the mobile page, but it also lets you see the mobile page code in the same screen - rendered, unrendered and a comparison mode that highlights how execution of JavaScript change the page. If you are troubleshooting mobile problems or SEO and indexing problems that might be caused by an errant rule on an Edeg server, then this is the tool you need to help!
Latest reviews
- (2022-07-05) Nirav Patel: This extension is very useful. Using this extensions I trouble shoot, lot's of issue in my favorite websites. I am getting regular screenshot according to schedule I set in this tools. This is really very very helpful
- (2022-07-05) Nirav Patel: This extension is very useful. Using this extensions I trouble shoot, lot's of issue in my favorite websites. I am getting regular screenshot according to schedule I set in this tools. This is really very very helpful
- (2022-06-15) Vincent Paul: This extension is super helpful to see any site from the perspective of a Android and iOS mobile phone. It even helps checking the code. Well done!
- (2022-06-15) Vincent Paul: This extension is super helpful to see any site from the perspective of a Android and iOS mobile phone. It even helps checking the code. Well done!
- (2022-05-21) Bjorn Lie: I've been looking for a tool like this for ages. I use it to check how my clients' websites appear on different devices and also to trouble-shoot issues in my code. It's extremely helpful to be able to easily see the difference between rendered and unrendered html. I'll definitely be signing up for their tools next so I can get regular screenshots created for all my clients.
- (2022-05-21) Bjorn Lie: I've been looking for a tool like this for ages. I use it to check how my clients' websites appear on different devices and also to trouble-shoot issues in my code. It's extremely helpful to be able to easily see the difference between rendered and unrendered html. I'll definitely be signing up for their tools next so I can get regular screenshots created for all my clients.
- (2022-05-21) Nurafidah Kamaludin: SOOO grateful that MobileMoxie Page-oscope is now available as Chrome Extension! Helps me to quickly figure out issues on my favourite websites that I could then used to provide feedbacks. This tool empowers me to clearly explain what the problems are when the websites are not functioning properly hence leaving me feeling understood and less frustrated.
- (2022-05-21) Nurafidah Kamaludin: SOOO grateful that MobileMoxie Page-oscope is now available as Chrome Extension! Helps me to quickly figure out issues on my favourite websites that I could then used to provide feedbacks. This tool empowers me to clearly explain what the problems are when the websites are not functioning properly hence leaving me feeling understood and less frustrated.
- (2022-05-19) Devin R: Love that the Page-oscope was released as a Chrome Extension! Already using it to find mobile rendering issues on my website! Thank you MobileMoxie!
- (2022-05-19) Devin R: Love that the Page-oscope was released as a Chrome Extension! Already using it to find mobile rendering issues on my website! Thank you MobileMoxie!
- (2022-05-19) Cindy Krum: This is a great extension for seeing mobile-page code next to a visual of the page. I love the diff-checker for finding out what is happening with JavaScrript on the page - Especially important for Mobile-First Indexing and SEO!
- (2022-05-19) Cindy Krum: This is a great extension for seeing mobile-page code next to a visual of the page. I love the diff-checker for finding out what is happening with JavaScrript on the page - Especially important for Mobile-First Indexing and SEO!
