Description from extension meta
Highlight the elements matching a given CSS selector.
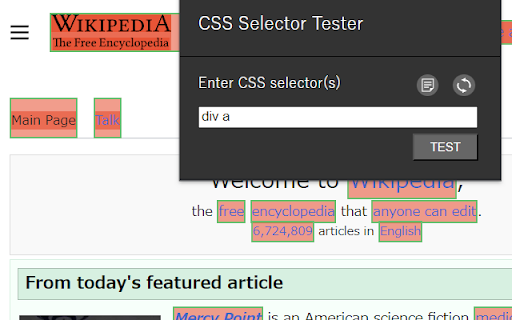
Image from store

Description from store
This extension highlights elements specified by CSS selectors.
For web design or web scraping, you will be able to identify elements specified by CSS selectors more easily than with the Chrome Developer Tools.
It's easy to use.
1. Click on the extension's icon.
2. Type in the CSS selectors.
3. Press Enter or click the TEST button.
=== Release notes ===
Version 1.1 2023-10-06
[new feature]
"History"
The input history of the selector can now be displayed.
Latest reviews
- (2024-10-21) Yaroslav Rabotytskyi: Very good extension, would be good if there was some counter of choosed blocks to see number of highlighted blocks.
- (2023-05-20) Chelsea Deakin: Simple but useful. This is what I wanted.
- (2023-05-20) Chelsea Deakin: Simple but useful. This is what I wanted.
