Description from extension meta
Visualize the optimal ordering of ﹤𝚑𝚎𝚊𝚍﹥ elements on any web page
Image from store

Description from store
Capo is a tool to help web developers understand the how optimal the ordering of <head> elements are. Inefficient ordering can impede the browser and lead to slower user-perceived performance.
To use, click the extension icon to preview the <head> element visualization, which also triggers additional debugging info to be logged to the console. Also, click any item in the preview to see its additional info in the console.
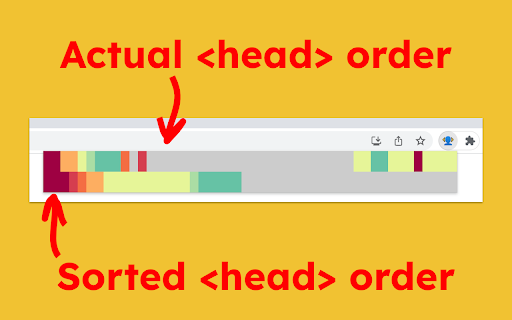
The top row of colors corresponds to the actual ordering of <head> elements, from red to blue in descending order of urgency, with grey being least urgent. The bottom row of colors corresponds to the sorted <head> elements, if everything were to be ordered by urgency. You can eyeball the differences between these two rows to get a sense for how well optimized the <head> is and which elements are out of place.
Latest reviews
- (2024-03-03) Andrey Marchenko: thanks for this extension. It really simplify the process
