画面キャプチャ・ウェブ修正支援ツール by Revool
Extension Actions
CRX ID
cdmihekiinpojiadlofncbjcbelbmpkh
Status
- Extension status: Featured
- Live on Store
Description from extension meta
キャプチャに修正指示を追加。デザインとテストアップを比較できる透過レイヤー、グリッド・ガイド機能。ピクセルパーフェクトにこだわるコーディングにも最適。
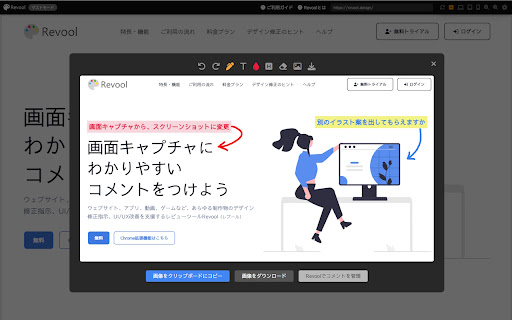
Image from store

Description from store
ブラウザで開いたウェブページをモバイル、タブレット、PCビューで手軽にレビュー、ピクセルパーフェクトのコード修正やウェブ制作の修正依頼にも役立つ拡張機能です。
ウェブページ上にグリッド・ガイドを表示したり、透過レイヤー上に別ページを重ねて表示することができます。figmaなどのデザインファイルとテストアップページのずれを確認するのに便利です。
拡張機能単体でも、ご利用いただけます。
レビューしたい箇所のスクリーンショットをキャンバスに読み込むと、手書き線やコメントがつけられます。キャンバスのデータは、クリップボードに保存、または画像としてダウンロードできます。
さらに、デザイン修正指示ツール「Revool(レブール)」のアカウントと連携すると、投稿したタスクをプロジェクトメンバーで共有できるようになります。
投稿されたタスクは、URLベースで自動的に分類・保存され、コメントごとにステータスを設定し、タスクとして管理できます。
制作チームでのデザイン修正指示、タスクのプロジェクト管理におすすめです。
企業サイト、ランディングページ、写真、イラストなどの静的なコンテンツはもちろん、ゲーム、ウェブアプリ、動画など、動的なコンテンツのレビューにもご利用ください。
Latest reviews
- little yellowbottle
- excellent!
- little yellowbottle
- excellent!
- IllByrs
- とりあえず使いやすい。ほしい機能がどんどん出てきて、プロも素人もすぐに使いこなせる。もっと早く、このアプリに出会っていれば仕事の能率もあがったと思う。