Description from extension meta
Your Ultimate Website Element Inspector.
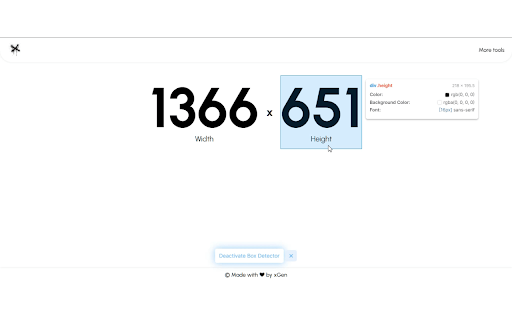
Image from store

Description from store
🔍 Easily Inspect and Highlight Web Elements
Box Detector is a powerful browser extension designed for developers, designers, and testers to improve your workflow. It allows you to visually inspect elements on any webpage by hovering over them, displaying advanced details like dimensions, colors, fonts, and more - AI update coming soon.
🚀 Features:
✅ Element Highlighting – Instantly outline any element under your cursor.
✅ Advanced Tooltip – View details like tag type, ID, classes, dimensions, font styles, colors, and padding.
✅ Keyboard Shortcut – Toggle the inspector with Ctrl + B for quick access.
✅ Lightweight & Fast – Runs smoothly without slowing down your browsing experience.
✅ Easy Toggle – Activate or deactivate the inspector from the extension popup.
🎯 Perfect for:
- Developers debugging HTML & CSS
- Designers checking UI styles
- Testers identifying elements for automation
🔧 How to Use:
- Click the extension icon or press Ctrl + B to enable the inspector.
- Hover over elements to view details in real-time.
- Click the toggle button in the popup to enable or disable the tool.
🔒 Privacy Notice:
Box Detector does not collect, store, or share any user data. All processing happens locally on your device, ensuring complete privacy and security.
💬 Join Our Community:
Share feedback, get updates, and chat about our products in our Telegram group (https://t.me/mlkvinc) 🚀
