Player ui devtools
Extension Actions
CRX ID
oookcmbndmalnmacldppblmblakggabo
Status
- Live on Store
Description from extension meta
Player UI devtools browser extension
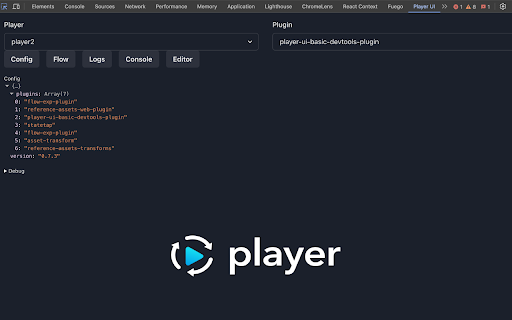
Image from store

Description from store
This extension allows you to debug Player content. Being able to see what plugins are used, the flows, the data, and interact with Player in a console.
In order for this plugin to work, you must have a Player plugin that communicates with this extension. You can use our included plugin that contains ways to see data, flows, and events. https://github.com/player-ui/tools/tree/main/devtools/plugins/desktop/basic. Please add this to your player plugin in your react app.
Please make sure you enable devtools by clicking on the icon after installing the extension.