Description from extension meta
Customize and preview a wide range of font options right in your active tab for an enhanced development experience.
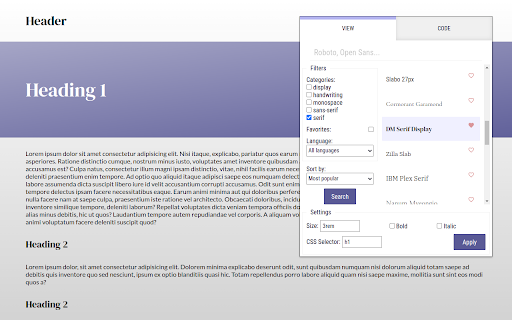
Image from store

Description from store
Fontastic simplifies Front-end web development by providing quick access to Google Fonts right in your browser tab. Easily preview and customize fonts in real time, speeding up your design process. Filter fonts by name, category, and supported language to find the perfect option for your project, and save favorites for later use. Apply custom CSS selectors and adjust font styles with options like size and weight. Once you have the perfect combination, simply copy and paste the generated code, speeding up your workflow. Fontastic streamlines font selection and customization, making web typography a breeze.
Main features:
- Access to the Google Fonts API;
- Lazy loading for improved performance;
- Filters by name, category and supported language;
- Favorite fonts for quick access;
- Custom CSS selectors;
- Multiple style options;
- Instant generation of HTML and CSS snippets.
Features planned for future releases:
- Support for built-in styling options;
- Fixed side panel;
- Memorization and management of applied rules.
Latest reviews
- (2024-04-18) Vitória Souza: This is the best tool to preview different fonts and sizes when developing your website. It's just awesome! I haven't been able to work without it for a while.
