Description from extension meta
Visualize DOM mutations to identify unnecessary renders
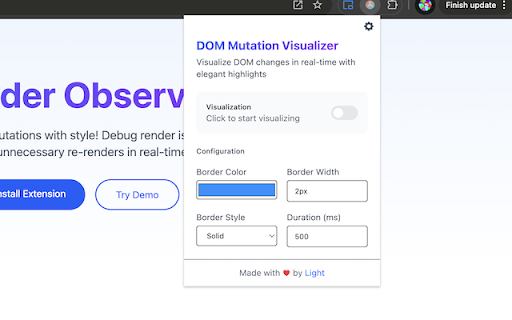
Image from store

Description from store
# 🔍 Render Observer
Illuminate your DOM mutations with style! Render Observer is a sleek browser extension that helps you catch unnecessary re-renders in real-time by visualizing DOM changes with elegant highlights.
## ✨ Features
- **Real-time Visualization**: Watch your DOM mutations come to life with customizable highlights
- **Smart Detection**: Tracks additions, removals, and attribute changes in the DOM tree
- **Performance Friendly**: Intelligent filtering to avoid noise from minor updates
- **Fully Customizable**:
- Choose your highlight colors 🎨
- Adjust border styles and widths
- Set custom highlight durations
- Configure ignored selectors
## 🚀 Perfect for
- Frontend Developers debugging render issues
- Performance optimization wizards
- React/Vue/Angular developers hunting for unnecessary re-renders
- Anyone curious about how their web apps mutate the DOM
## 🛠️ Usage
1. Install the extension
2. Click the extension icon to open the control panel
3. Toggle visualization on/off
4. Watch as DOM changes light up your page!
## 🎯 Pro Tips
- Use URL patterns to auto-enable on specific sites
- Customize highlight colors to distinguish between different types of mutations
- Adjust duration and style to match your debugging needs
- Check the console for additional insights
## 🌟 Why Render Observer?
Unlike traditional debugging tools, Render Observer brings a visual dimension to DOM mutations. Instead of digging through console logs or dev tools, see exactly what's changing in real-time. It's like having x-ray vision for your web app!
## 🤝 Contributing
Found a bug? Have a cool idea? Contributions are welcome! Check out our GitHub repository to get started.
## 📜 License
MIT - Go wild! 🎉
