Description from extension meta
A Chrome extension to mark and differentiate environments.
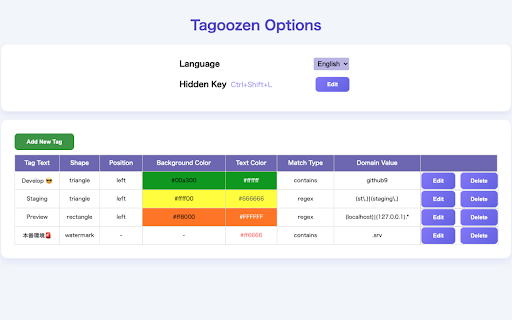
Image from store

Description from store
Tagoozenは、開発やテスト、本番環境など、複数のウェブ環境を簡単に区別するためのChrome拡張機能です。
✨ 主な機能
✅ 環境ごとに独自の目立つタグを設定
✅ タグの形状(トライアングル、リボン、矩形、ウォーターマーク)を自由に選択可能
✅ タグの色、位置、表示文言を柔軟にカスタマイズ
✅ URLの一部やドメインに対して、正規表現や部分一致でタグを自動表示
✅ ショートカットキー(デフォルト: Ctrl+Shift+L)でタグの表示・非表示を即座に切り替え可能、ショートカットキーをカスタマイズ可能
🚀 利用シーン
1.「開発」「ステージング」「QA」「本番環境」など、複数の似たサイトを明確に区別
2.誤操作や本番環境でのミスを未然に防止
3.ウェブ開発者やQA担当者、PMに特に便利
💡 簡単セットアップ
1.拡張機能をインストール後、オプション画面で環境ごとのタグを自由に作成
2.ドメインやURLのパターンを登録
3.登録したサイトにアクセスすると自動でタグが表示
効率的かつ安全に、複数の環境を管理するための必須ツールです。
📌 推奨ショートカットキー(カスタマイズ可能)
- Windows/Linux: Ctrl+Shift+L
- macOS: Command+Shift+L
インストールして、すぐに複数環境の管理を楽にしましょう!
--------------------------
Tagoozen is a Chrome extension designed to clearly distinguish between multiple web environments such as development, testing, and production.
✨ Key Features
✅ Assign unique, visible tags for each environment
✅ Customize tag shapes (triangle, ribbon, rectangle, watermark)
✅ Fully customizable tag colors, positions, and text labels
✅ Automatically display tags based on URL or domain matching (supports regex and partial matches)
✅ Quickly toggle tag visibility using a keyboard shortcut (default: Ctrl+Shift+L)
✅ Customizable shortcut keys for toggling tag visibility
🚀 Ideal for
1.Clearly identifying different environments (development, staging, QA, production)
2.Preventing accidental operations and mistakes in production
3.Highly useful for web developers, QA teams, and project managers
💡 Easy Setup
1.Install the extension and open the options page to create tags
2.Define domain or URL matching patterns
3.Tags automatically appear when you visit matched sites
Efficiently and securely manage multiple environments with this essential tool.
📌 Recommended Shortcut Key
- Windows/Linux: Ctrl+Shift+L
- macOS: Command+Shift+L
Install Tagoozen today and simplify your workflow across multiple web environments!
