Description from extension meta
Inspects the dataLayer in Chrome DevTools, inspired by DataSlayer. Made by Bart Warrot
Image from store

Description from store
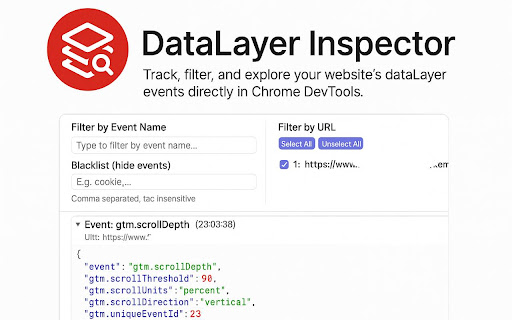
Track, filter, and explore your website's dataLayer events directly in Chrome DevTools.
DataLayer Inspector is a lightweight yet powerful Chrome extension that provides digital marketers, analysts, and developers with real-time visibility into dataLayer events across multiple pages. Monitor your GTM implementations, debug tracking issues, and validate your marketing tags with ease.
Key Features:
- Real-time Event Tracking: Monitor dataLayer pushes as they happen on any website
- Multi-URL History: Track events across different pages during your browsing session
- Smart Filtering System: Filter events by name, URL, or blacklist unwanted events
- User-Friendly Interface: Clean, modern UI with collapsible JSON data and syntax highlighting
- Performance Optimized: Minimal footprint with no impact on page loading times
Why Install DataLayer Inspector?
Whether you're implementing Google Tag Manager or debugging ecommerce tracking, DataLayer Inspector gives you immediate insight into what's happening beneath the surface of your websites.
Unlike server-side solutions that only show you what's been sent, DataLayer Inspector reveals exactly what's being pushed to the dataLayer in real-time, allowing you to catch issues before they impact your analytics data.
Privacy First Approach
DataLayer Inspector is designed with privacy as a priority:
100% local processing - no data leaves your machine
No remote servers or cloud connections
No data collection or telemetry
Open source and transparent
All event data is processed directly in your browser and disappears when you close DevTools. Your data stays completely private and secure.
Feedback or suggestions?
Feel free to let me know on [email protected]
Developed by Bart Warrot, a technical marketer from Belgium. Visit bartwarrot.com for more tools and resources.
