Description from extension meta
帮助处理跨域请求的 Chrome 扩展
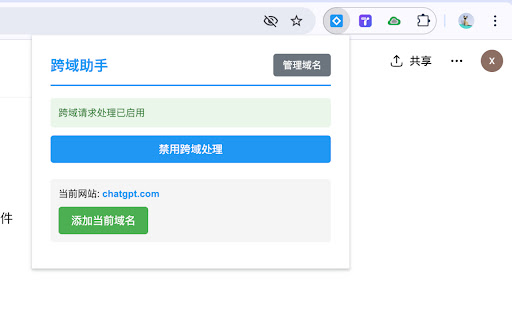
Image from store

Description from store
这是一个帮助处理跨域请求的 Chrome 扩展。它可以自动为请求添加必要的 CORS 头信息,使得跨域请求能够正常工作。
## 功能特点
- 自动添加 CORS 相关的请求头和响应头
- 支持所有常见的 HTTP 方法(GET, POST, PUT, DELETE, OPTIONS)
- 简单易用的开关控制,状态持久化保存
- 支持动态添加和管理域名列表
- 自动获取当前访问网站的域名
- 支持所有网站的跨域请求
- 禁用时完全停止跨域处理
## 安装方法
1. 打开 Chrome 浏览器,进入扩展管理页面(chrome://extensions/)
2. 开启右上角的"开发者模式"
3. 点击"加载已解压的扩展程序"
4. 选择本扩展所在的文件夹
## 使用方法
1. 安装扩展后,点击 Chrome 工具栏中的扩展图标
2. 在弹出窗口中可以看到当前跨域处理的状态
3. 使用开关按钮可以随时启用或禁用跨域处理功能
4. 扩展会自动显示当前访问网站的域名
5. 如果当前域名未添加,点击"添加当前域名"按钮将当前网站添加到处理列表中
6. 如果当前域名已添加,点击"删除当前域名"按钮可以从列表中移除该域名
7. 点击"管理域名"按钮切换到域名管理界面
8. 在域名管理界面中可以查看所有已添加的域名并进行删除操作
9. 点击"返回"按钮回到主界面
## 界面说明
### 主界面
- 显示扩展状态和开关控制
- 显示当前访问网站的域名
- 提供添加当前域名的功能
- "管理域名"按钮切换到域名管理界面
### 域名管理界面
- 显示所有已添加的域名列表
- 提供域名统计信息(总数、自定义域名数、默认域名数)
- 支持删除自定义域名(localhost 受保护)
- "返回"按钮回到主界面
## 域名管理
- 默认包含 `localhost` 域名(显示为"默认"标识)
- 可以添加任意数量的域名
- 扩展会自动获取当前标签页的域名
- 当访问 localhost 时,不显示添加/删除按钮(因为 localhost 是默认域名)
- 如果当前域名已添加,按钮会显示"删除当前域名"(红色)
- 如果当前域名未添加,按钮会显示"添加当前域名"(绿色)
- `localhost` 域名受保护,不能删除
- 其他域名可以通过删除按钮移除
## 测试
扩展包含一个测试页面 (`test/test.html`),可以用来验证 CORS 功能是否正常工作。
## 注意事项
- 本扩展仅用于开发和测试环境
- 不建议在生产环境中使用
- 使用本扩展可能会带来安全风险,请谨慎使用
- 添加的域名会持久化保存
- 需要 `tabs` 权限来获取当前标签页信息
## 技术细节
- 使用 Chrome Extension Manifest V3
- 通过 declarativeNetRequest API 修改响应头
- 使用 Chrome Storage API 保存设置状态和域名列表
- 使用 Chrome Tabs API 获取当前标签页信息
- 支持动态规则更新
- 符合 Chrome 扩展内容安全策略 (CSP) 要求
