Description from extension meta
When visiting an MSDN page, this extension hides inherited members
Image from store

Description from store
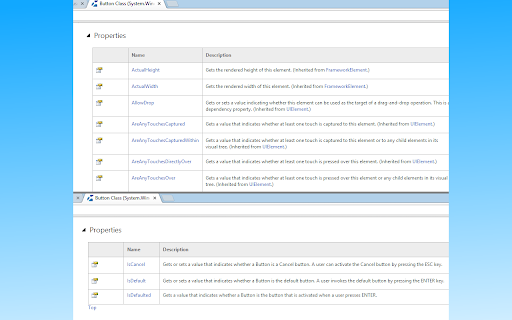
This extension will hide all inherited members of a class while viewing documentation in MSDN. When clicked, it will toggle the visibility of all inherited members. In the screenshot, you can see that many of the items in the "Properties" section are inherited. Once we activate the extension, only the items that are actually declared by the Button class are left.
Filtering of inherited members is not automatic. You manually active the MSDN+ icon in your chrome extensions tray in the top right. To make inherited members visible again, you can just click the MSDN+ icon a second time.
You can find the source code here, https://github.com/NullSoldier/ChromeMSDN
Latest reviews
- (2016-09-12) Todor Vyagov: It was not working. But I have modified the content.js folder and now it works correctly. Additionally I have forked the GitHub repository and added a pull request. content.js file is in C:\Users\USER\AppData\Local\Google\Chrome\User Data\Default\Extensions\bhfncgcmnpjonmdcdcfbhdpmpbjnpoeg\1.2_0 on my machine(Windows 8.1). Open the file with notepad and replace the content with this: Array.prototype.forEach.call ( document.querySelectorAll ('tr'), function (node) { if(node.innerHTML.indexOf('(Inherited from') != -1){ node.style.display = node.style.display === 'none' ? '' : 'none'; } } )
- (2016-09-12) Todor Vyagov: It was not working. But I have modified the content.js folder and now it works correctly. Additionally I have forked the GitHub repository and added a pull request. content.js file is in C:\Users\USER\AppData\Local\Google\Chrome\User Data\Default\Extensions\bhfncgcmnpjonmdcdcfbhdpmpbjnpoeg\1.2_0 on my machine(Windows 8.1). Open the file with notepad and replace the content with this: Array.prototype.forEach.call ( document.querySelectorAll ('tr'), function (node) { if(node.innerHTML.indexOf('(Inherited from') != -1){ node.style.display = node.style.display === 'none' ? '' : 'none'; } } )
