Cloudinary Media Inspector
Extension Actions
CRX ID
ehnkhkglbafecknplfmjklnnjimokpkg
Status
- Extension status: Featured
Description from extension meta
Quickly inspect page media elements to gain detailed, actionable information for performance tuning.
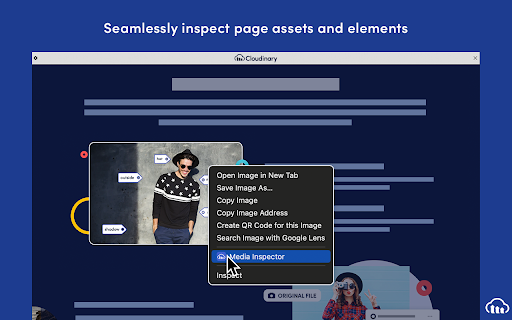
Image from store

Description from store
The Cloudinary Media Inspector makes it easy to select, analyze, and review information on rich media page assets. View key data points on a single asset or all assets making up any webpage. Great for accessing overall page performance, asset tuning, and troubleshooting.
* Select a single asset for a detailed asset report
* Generate a filterable full page report, providing details on all rich media assets
* Report data includes: Time-To-First-Byte (TTFB), File Size, Status, Response Headers, Device Pixel Ratio (DPR), and more
* Includes expanded details on used Cloudinary Transformations
Latest reviews
- Sreenath Kalahasti
- Cool App. Gives a good analysis on a single asset and multiple assets, easy to get information on the asset and troubleshoot the behavior and works like a charm.
- Akshay Joshi
- I am in love with this tool :)
- Darrell DeVeaux
- First time hearing about this extension. Our website is hosted on Salesforce Experience Cloud and many of the images were not loading. Using this extension allowed me to quickly see that none of the URLs were being found and to fix that quickly. Easy to use as a non-developer, some of these Chrome extension developer tools require you to have an IT degree to understand them...not this one.
- Brenda Malone
- I am in LOVE with This Tool. It provides entirely everything an SEO would need to know about images and video on pages. Outstanding, Thank you Cloudinary.
- Brenda Malone
- I am in LOVE with This Tool. It provides entirely everything an SEO would need to know about images and video on pages. Outstanding, Thank you Cloudinary.
- Ran Rubinstein
- Must have for any web developer looking to understand what image and videos are used on their page and how well they perform.
- Ran Rubinstein
- Must have for any web developer looking to understand what image and videos are used on their page and how well they perform.
- Yuval Papish
- Great tool. I've tried all the other, and this one will find out images on any layer. It also provides a lot of useful media info from the first click. There is a unique mode of seeing a grid of all media on the page in a single click.
- Yuval Papish
- Great tool. I've tried all the other, and this one will find out images on any layer. It also provides a lot of useful media info from the first click. There is a unique mode of seeing a grid of all media on the page in a single click.
- Oren Jokel
- Easy way to review your images and videos over the website instead of using the Chrome's inspect element. Simply right click a resource in the webpage and click "Media Info". If you want to see the details of all your resources in the page, just click on the icon extension. Great tool.
- Oren Jokel
- Easy way to review your images and videos over the website instead of using the Chrome's inspect element. Simply right click a resource in the webpage and click "Media Info". If you want to see the details of all your resources in the page, just click on the icon extension. Great tool.
- Sam Brace
- I love this tool! If you need to analyze your site's images or videos, this is a great way to do so.
- Sam Brace
- I love this tool! If you need to analyze your site's images or videos, this is a great way to do so.