Spongy
Extension Actions
CRX ID
aegfmkbdeejghbcidnjmljmjegidflfg
Description from extension meta
A Google Chrome eyedropper for IBM Design Language's colors and grades.
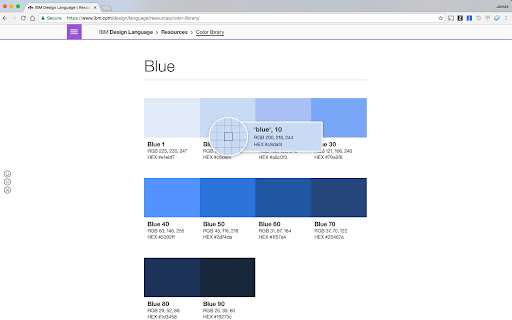
Image from store

Description from store
If you're someone who works with the IBM Design Language's colors often, you might have a hex to brand color and grade cheatsheet with you at all times. That way when you're working with a design where all you get is hex values, you can determine which Sass mixin you need to get that same color.
Worry not! This tool will help get your brand specific color information from any website, image, or app in Google Chrome.
Latest reviews
- Max Weir
- Is there a how-to for this extension? I don't get any interaction when this is running.
- Max Weir
- Is there a how-to for this extension? I don't get any interaction when this is running.
- Steven Raden
- Confused a bit by the application. Looks nice for what it does, but when you hover over a color it shows you the same content that is just below the color and if you "copy" the content it just gives you the color value (ex blue, 20). Would have expected the ability to click on a color and get the RGB or hex value copied to clip board. Also, it unfortunately makes the page really slow to scroll. Definitely something that looks nice and could be pretty cool, but just needs some more work. Would be really nice if you could use it without ibm design language page. Like it was just an IBM color palette picker in the browser
- Steven Raden
- Confused a bit by the application. Looks nice for what it does, but when you hover over a color it shows you the same content that is just below the color and if you "copy" the content it just gives you the color value (ex blue, 20). Would have expected the ability to click on a color and get the RGB or hex value copied to clip board. Also, it unfortunately makes the page really slow to scroll. Definitely something that looks nice and could be pretty cool, but just needs some more work. Would be really nice if you could use it without ibm design language page. Like it was just an IBM color palette picker in the browser