Preloaded JSON viewer
Extension Actions
CRX ID
ljblpbnhpnnkjkeilohccngpjmjhifkj
Description from extension meta
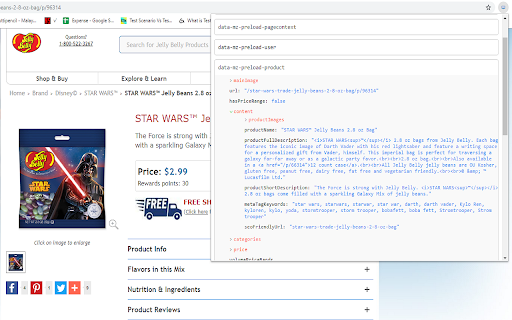
View all JSON information loaded in a webpage inside a script tag with type text/json
Image from store

Description from store
Web site is client-side rendered using React. We normally load data over HTTPS using our syncer architecture, but to avoid the extra roundtrip for the first screen that’s displayed, we embed it into the initial HTML response. Once the server has loaded the data that the client will need¹, it outputs it using a simple <script> tag of the form:
<script type="text/json" id="preloaded-data">
{
user: 'name',
email: '[email protected]'
}
</script>
This chrome plugin will help to see the data loaded into page like this, to help ease debugging while development and testing