Description from extension meta
A page ruler which can snaps around web elements for easier measurement. Provide convenience for front-end development and ui design
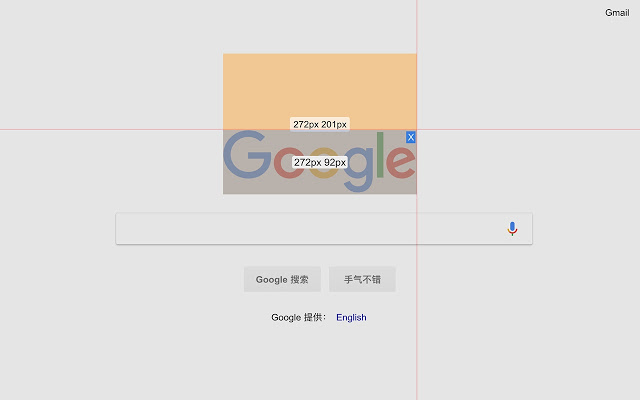
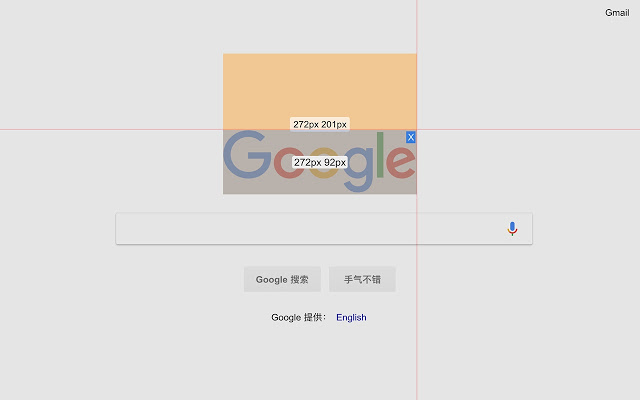
Image from store


Description from store
A ruler which can snaps around web elements for easier measurement. Provide convenience for front-end development and ui design.
- Click on the plugin icon to run the plugin. Click again to exit.
- Hold down `Alt/Option` while moving the mouse to display the size of the element at the mouse position in real time. Hold down the left button and move, it will automatically snap to the edge of the element.
- Double-click the current layer to enter the editing mode, in which the layer can be dragged and resized. Press `Backspace` to delete the current layer. Double-click on the layer again (or press `Esc`) to exit edit mode.
- Press `f`(default, configurable) to show or hide the toolbar.
- Press `shift` to show or hide the size.
- You can use `alt+z` to activate/deactivate the plug-in. If it doesn't work, you can go to chrome://extensions/shortcuts to bind the key yourself. Or, After activating the plugin once, you can double-press `z` (default, configurable) to activate/deactivate the plug-in.
- Go to chrome://extensions, find this plug-in and turn on `allow access to file URL` to take effect for local html files.
Latest reviews
- (2023-08-13) Lan: 5c5810fd.weaksharedptr.com注册送永久流量的,专线支持GPT,可以试试,节点多,又快又稳,晚高峰看8K视频完全不卡!(手机电脑全平台互通)
- (2023-03-30) 羽: 不错,能解决一些问题
- (2022-03-03) 润东: 很实用
- (2021-09-29) 鹏: 当前启动过一次后可以使用双击"z"。也可以去 edge://extensions/shortcuts 自定义快捷键,不受启动条件限制。
- (2021-09-14) wzx.start.doing: 双击"z"不是很灵
Statistics
Installs
3,611
history
Category
Rating
5.0 (6 votes)
Last update / version
2023-02-16 / 1.3.12
Listing languages

