CSSSteal
Extension Actions
CRX ID
ellabkgcnhflepncdcnelhgclfkgmanh
Status
- No Privacy Policy
- Live on Store
Description from extension meta
Given DOM element returns styles applied to it and all its children.
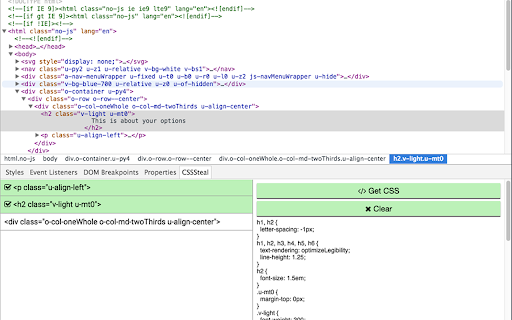
Image from store

Description from store
Inspect elements and extract the CSS defined for them and their children. The extension is useful if you need to transfer part of one page to another.
Latest reviews
- Vladan Colovic
- "undefined" in console :(
- Kristina Groeger
- "Extracting HTML & CSS" animation runs and does nothing. I've tried restarting and checking chrome, but still does not work.
- Kristina Groeger
- "Extracting HTML & CSS" animation runs and does nothing. I've tried restarting and checking chrome, but still does not work.
- marcelo amorim ferreira
- It does not work. Always return "undefined"
- marcelo amorim ferreira
- It does not work. Always return "undefined"
- Badr Aldeen Shek Salim
- not working
- Badr Aldeen Shek Salim
- not working
- Ophelia Rose
- Doesn't work correctly in Chrome Version 73.0.3683.103. Returns 'undefined' for any selected element.
- Ophelia Rose
- Doesn't work correctly in Chrome Version 73.0.3683.103. Returns 'undefined' for any selected element.
- Bora Bilgin
- Not working in Chrome 71.0.37
- Bora Bilgin
- Not working in Chrome 71.0.37
- Anderson Mesquita
- It doesn't work anymore. The CSSSteal tab shows up, but there's nothing that can be done there and no information is displayed.
- Anderson Mesquita
- It doesn't work anymore. The CSSSteal tab shows up, but there's nothing that can be done there and no information is displayed.
- Hannan Imtiaz
- It doesn't work for me. When I click on the Get CSS button it simply says's "undefined".
- Hannan Imtiaz
- It doesn't work for me. When I click on the Get CSS button it simply says's "undefined".
- Павел Денисов
- Not work
- Павел Денисов
- Not work
- Ron Fritzemeier
- It works... for those looking for a button to "Copy CSS to clipboard" or similar, you may be disappointed. Fortunately, there is this new feature that Apple implemented in 1984 where after you have selected all the "stolen" CSS with your mouse, you can hold down command (or ctrl for windows/nix users) then C and it puts it into the clipboard. From there you can use the other brand new keyboard shortcut, ctrl + v, or use the standard right click context menu + paste command in your favorite editor. Thanks!
- Ron Fritzemeier
- It works... for those looking for a button to "Copy CSS to clipboard" or similar, you may be disappointed. Fortunately, there is this new feature that Apple implemented in 1984 where after you have selected all the "stolen" CSS with your mouse, you can hold down command (or ctrl for windows/nix users) then C and it puts it into the clipboard. From there you can use the other brand new keyboard shortcut, ctrl + v, or use the standard right click context menu + paste command in your favorite editor. Thanks!
- Eric Mink
- "Get CSS" Doesn't seem to do anything. Didn't work for me
- Eric Mink
- "Get CSS" Doesn't seem to do anything. Didn't work for me
- MedG Absent
- nice job !
- MedG Absent
- nice job !
- Andrew Burchill
- Doesn't do anything. You can't copy CSS
- Andrew Burchill
- Doesn't do anything. You can't copy CSS
- Jason Dubaniewicz
- TL/DR - still works fine. If you look at the screenshot, you'll notice that the CSSSteal tab is a sub-tab inside of the Elements tab. It should have a spinner or something to indicate that it's 'Working...' but, it eventually generated CSS for the element I selected. I then, get this... selected the CSS text with my mouse and used the copy shortcut on my keyboard to 'extract' it.
- Jason Dubaniewicz
- TL/DR - still works fine. If you look at the screenshot, you'll notice that the CSSSteal tab is a sub-tab inside of the Elements tab. It should have a spinner or something to indicate that it's 'Working...' but, it eventually generated CSS for the element I selected. I then, get this... selected the CSS text with my mouse and used the copy shortcut on my keyboard to 'extract' it.
- Patrick Allen
- Didn't show up after installation, seems like it's broken, great idea though!!
- Patrick Allen
- Didn't show up after installation, seems like it's broken, great idea though!!
- Franco Queirolo
- Works fine for me.
- Franco Queirolo
- Works fine for me.
- Daniele Parazza
- Not working. Does not output anything
- Daniele Parazza
- Not working. Does not output anything
- Jason Harrop
- I see the CSSSteal tab, but on all the pages I've tried it on, "Get CSS" is greyed out.
- Jason Harrop
- I see the CSSSteal tab, but on all the pages I've tried it on, "Get CSS" is greyed out.
- Ihor Zenich
- Hanging on Mac, putting extra rules in generated css, not work for body & html.
- Ihor Zenich
- Hanging on Mac, putting extra rules in generated css, not work for body & html.
- Luke
- Hitting GetCSS button gives no feedback/result
- Luke
- Hitting GetCSS button gives no feedback/result
- Faisal Naseer (Silverfox)
- if anybody is unable to see the cssSteal in inspector just restart chrome you will be watching it :)
- Faisal Naseer (Silverfox)
- if anybody is unable to see the cssSteal in inspector just restart chrome you will be watching it :)
- Igor Buyanov
- Does not work, I see the CSSSteal tab, but copying CSS styles does not work.
- Igor Buyanov
- Does not work, I see the CSSSteal tab, but copying CSS styles does not work.
- 黄书伟
- It's very useful.thanks a lot
- 黄书伟
- It's very useful.thanks a lot
- Luc Giroux
- not working
- Luc Giroux
- not working
- Olli Savolainen
- The HTML didn't include the DOM elements all the way to top level so some of the CSS wasn't applied before manually writing the body element with the correct id. Otherwise - beautiful work, thank you!
- Olli Savolainen
- The HTML didn't include the DOM elements all the way to top level so some of the CSS wasn't applied before manually writing the body element with the correct id. Otherwise - beautiful work, thank you!
- Rob Nelson
- It took a moment to figure out that I had to inspect an element, then select an element and then click on the CSSSTEAL tab however I was unable to see any CSS when clicking </> Get CSS