NerdeFocus
Extension Actions
CRX ID
lpfiljldhgjecfepfljnbjnbjfhennpd
Status
- Extension status: Featured
- Live on Store
Description from extension meta
Quickly debug focus when testing accessibility
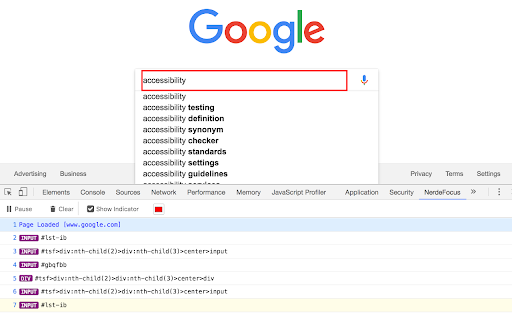
Image from store

Description from store
When activated, NerdeFocus displays the focus history with CSS selectors, and overlays an easy-to-follow focus indicator on the page.
NerdeFocus is great for detecting focus resets, testing keyboard focus, and debugging screen reader issues in modern web apps.
To use the extension, open your browser’s Developer Tools, navigate to the NerdeFocus tab, and click "Record".
NerdeFocus is a free and Open-source project.
Latest reviews
- Nick Milton
- I've been using this for years now and I find it to be an invaluable tool when testing site usability/accessibility. The ability to provide an enormous coloured boarder that follows your focus target helps illustrate tab orders to clients/other developers and is an incredibly helpful teaching tool. My only complaint is it's not on other browsers! I'd love to see it on Firefox and Safari.
- שֵׁם
- Thanks, works for me (Brave v1.60.118)
- Kevin McLaughlin
- Doesn't work.
- Kevin McLaughlin
- Doesn't work.
- Dominique Müller
- Fantastic!
- Dominique Müller
- Fantastic!
- Peter Eastman
- This worked great for me after a restart of the browser.
- Peter Eastman
- This worked great for me after a restart of the browser.
- Tommy Feldt
- This is a brilliant extension! I use it daily in my work as an accessibility consultant. If I can wish for a new feature, I would like to have more information about each focused element in the log. For instance, you could present the accessible name of the focused element together with the CSS path. That would make it a little bit easier to distinguish exactly which element it is. You should also make it possible to right click the logged element to view it in the DOM inspector.
- Tommy Feldt
- This is a brilliant extension! I use it daily in my work as an accessibility consultant. If I can wish for a new feature, I would like to have more information about each focused element in the log. For instance, you could present the accessible name of the focused element together with the CSS path. That would make it a little bit easier to distinguish exactly which element it is. You should also make it possible to right click the logged element to view it in the DOM inspector.
- Ale R Buteler
- I loved the idea, didn't work form me. :( Chrome Version 67.0.3396.87 (Official Build) (64-bit) Ubuntu 18.04 LTS
- Ale R Buteler
- I loved the idea, didn't work form me. :( Chrome Version 67.0.3396.87 (Official Build) (64-bit) Ubuntu 18.04 LTS