Chrome Color Picker
Extension Actions
CRX ID
ojaclcbknieckfcapcbifaijoocfmpaj
Status
- Live on Store
Description from extension meta
A chrome debugger style color picker plugin
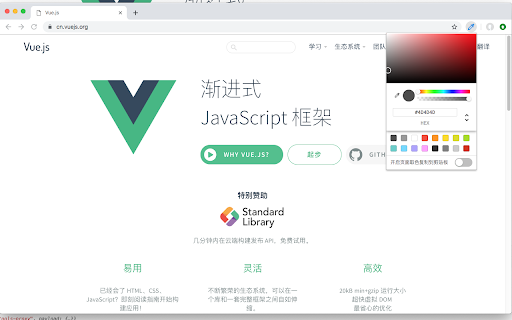
Image from store

Description from store
A Chrome DevTools debugger style color picker plugin.
After installation, you need to refresh the page to be picked. Use `Alt + Shift + A` to quickly call / close the color picker.
Strongly powered by pnpm + vue3 + vite. Use EyeDropper to support global color selection !
source:https://github.com/guowenfh/chrome-color-picker
FAQ: If you can't use the plugin the first time you install it, just refresh the page!
一款 Chrome 控制台调试器风格的取色器插件。
安装后需要刷新一下待取色页面, 使用 Alt+Shift+A 可以快捷呼出/关闭取色器。
使用 pnpm + vue3 + vite 强力驱动。使用 EyeDropper 支持全局进行颜色选取!
第一次安装无法使用插件的,刷新一下网页就可以了!
Latest reviews
- Anonymous
- 好用,支持
- 刘先森
- 真不错 按下快捷键 就得以得到颜色 挺好用的 送上5颗星星
- yu J
- 刷新了也没用,无法取。。。。
- Liu Kerwin
- mac快捷键是啥
- Amazing World
- 试了四个程序,就这个最好用,支持
- Y G
- 吸取页面颜色的快捷键是什么呀?
- 沉变
- 老哥,怎么取色?只能调色?
- Anonymous
- 页面取色器点击后,没有任何作用,也无法选取页面颜色
- Jeremy Wang
- 好像下面的色板小块没起到什么作用,既不能收藏颜色进去,也不会根据历史拾取颜色更新,不知道是做什么用的?
- Anonymous
- 之前用过一些取色器,感觉这个操作流畅很多,有了快捷键之后感觉操作更快了