DevTools: U.S. Web Design System (USWDS)
Extension Actions
CRX ID
pkdhffidhfklfcpockffiadeaelfflge
Status
- Extension status: Featured
Description from extension meta
View which USWDS components are being used on a page and the active responsive breakpoints.
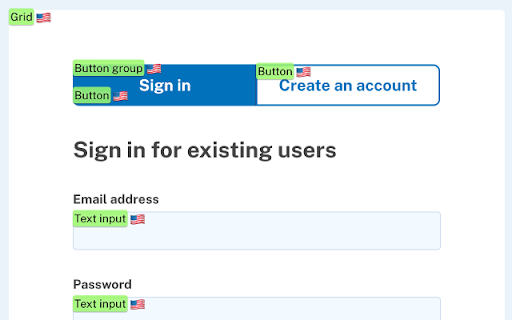
Image from store

Description from store
A simple extension that helps developers and designers learn what U.S. Web Design System components are in active use on a page. From the tags it layers onto the page, users can click a tag to quickly access the component's official USWDS documentation.
The active breakpoints are also displayed in the page's corner, helping developers pick which breakpoint prefix to use when building a responsive design using utility classes.
Contribute to this extension, it's open source: https://github.com/sawyerh/uswds-dev-tools