Description from extension meta
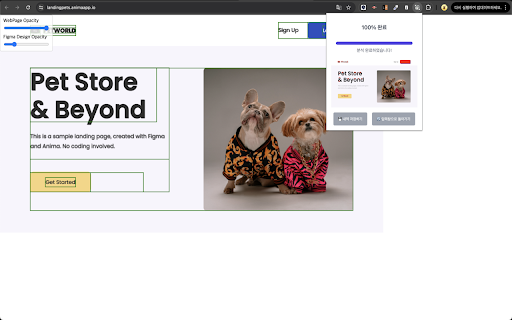
Compare your Figma design with real DOM
Image from store

Description from store
이 앱은 웹 페이지에서 Figma 디자인과 실제 웹 페이지의 디자인을 비교하는 Chrome 확장 프로그램입니다.
앱 개요
이 Chrome 확장 프로그램은 사용자가 Figma 디자인 파일과 실제 웹 페이지 디자인 간의 차이를 시각적으로 비교할 수 있게 해주는 도구입니다. 이를 통해 개발자는 웹 페이지가 디자인 요구사항을 충족하는지 확인할 수 있으며, 디자이너와 개발자 간의 의사소통을 개선하고 디자인 구현의 정확성을 높일 수 있습니다.
주요 기능
Figma 디자인 URL 입력 및 유효성 검사
사용자는 Figma 디자인의 URL을 입력할 수 있는 입력 창을 제공받습니다.
입력된 URL이 유효한 Figma URL인지 자동으로 검사하여 사용자가 잘못된 URL을 입력할 경우 경고 메시지를 표시합니다.
디자인 비교
사용자가 제출 버튼을 클릭하면, 앱은 현재 활성화된 웹 페이지와 입력된 Figma 디자인 간의 차이점을 분석하여 서버와의 통신을 통해 디자인의 차이점을 비교하고, 이 데이터를 클라이언트로 전송하여 결과를 렌더링합니다.
분석된 데이터는 웹 페이지에서 시각적으로 나타나며, Figma 디자인과 웹 페이지 간의 차이점을 강조하는 오버레이가 적용됩니다.
사용자는 웹 페이지와 디자인 간의 차이를 Opacitiy를 통하여 실시간으로 조정할 수 있는 슬라이더를 사용하여 각 디자인 요소의 불투명도를 조절할 수 있습니다.
진행 상태 및 결과 모니터링
비교 작업의 진행 상태를 실시간으로 모니터링할 수 있는 프로그레스 바가 제공됩니다.
분석이 완료되면, 결과 이미지와 함께 진행 상태, 오류 정보 등을 표시하여 사용자가 작업의 결과를 쉽게 확인할 수 있도록 합니다.
Figma 계정 로그인
사용자는 Figma 계정으로 로그인하여 OAuth 인증을 통해 앱과 Figma 계정을 연결할 수 있습니다.
인증 후, 앱은 Figma API를 사용하여 필요한 데이터를 접근하고 디자인 비교를 진행합니다.
결과 저장 및 재시도
비교 결과를 저장하고, 저장 후 사용자가 결과를 웹 서버에 업로드할 수 있는 기능이 제공됩니다.
저장된 데이터를 기반으로 다시 시도하거나 입력 화면으로 돌아갈 수 있는 옵션이 있습니다.
효율적인 개발 및 디자인 작업
디자이너와 개발자 간의 디자인 검토 과정에서 발생할 수 있는 오해를 줄이고, 명확한 시각적 피드백을 제공합니다.
