Description from extension meta
Run web clients without backends by mocking HTTP requests
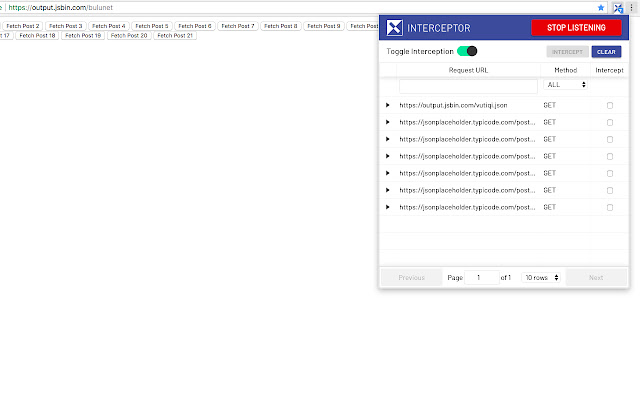
Image from store

Description from store
Run web clients without backends by mocking HTTP requests
During development, often times front-end devs have to wait for the back-end devs to offer an API to work on. Even after the API is given, if the front-end team wants a different set of data to work on, they again need to wait for the changes to be made and hosted. We, front-end developers resort to techniques like storing the data in a variable or using mock API’s.
To overcome this, we are working on a browser extension Interceptor, which lets you define your own response, and everytime the browser requests data from a particular URL, returns you with mock data instead of, from the server.
Latest reviews
- (2021-07-21) Alex Ivasyuv: doesn't work
- (2021-04-25) Gran Torino: Answers are not replaced, just doesn't work
- (2021-01-06) dany liz: it's not working
- (2020-12-10) Stepan Prybylynskyi: It stopped working. Is it going to be fixed? Is there an alternative?
- (2020-12-08) Igor Kopach: Great extension. Does work as expected, thanks.
- (2020-11-18) Григорий Лесников: Doesn't work
- (2020-08-19) Dmitri Mavrosaus: WORKING TIME TO TIME!!!
- (2020-08-17) Kick Bird: The plugin did exactly what is expect, didn't find a better alternative so far. Suggestion: support wildcard in url because the ones we want to capture are changing all the time.
- (2020-08-07) NE debug: This doesnt work, and the UI is super confusing. Added a rule, reloaded page -> mocked response wasnt sent. What is it actually doing? And whats with the so many toggles and buttons - start listening, toggle interception, intercept?
- (2020-08-06) Nelson Salles de Barros Filho: Used to be great, but is no longer working
- (2020-04-14) fauri hakim: Not Working at all !!!
- (2020-03-26) Tim Pacheco: Doesn't intercept network requests.
- (2019-10-04) Alessio Scalici: Good idea, but when intercept is not successful it doesn't give any kind of feedback, and the URL input is buggy (goes to the end of input for each character I insert). Unusable for me
- (2019-01-10) It's a well designed tool, but it doesn't support intercepting requests that occur during page load, e.g., if you add an intercept rule, then reload the page, the rule will not trigger. See the github project issue #161: https://github.com/code-mancers/interceptor/issues/161
- (2018-10-11) Enrique Alcántara: This does exactly what I want. Intercepting an HTTP request and allow me to change the Status code of the response. Thanks for implementing this!
