Markdown Viewer
Extension Actions
CRX ID
ckkdlimhmcjmikdlpkmbgfkaikojcbjk
Status
- Extension status: Featured
- Live on Store
Description from extension meta
Dark Mode • Themes • Autoreload • Mermaid Diagrams • MathJax • ToC • Syntax Highlighting
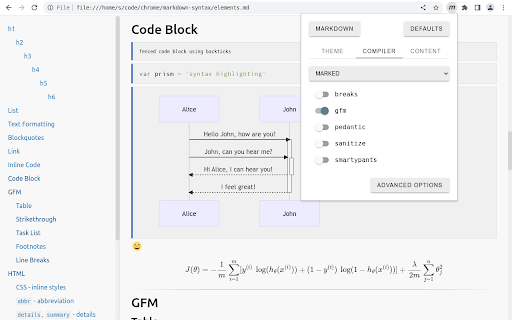
Image from store

Description from store
✔ Secure by design
✔ Render local and remote file URLs
✔ Granular access to remote origins
✔ Multiple markdown parsers
✔ Full control over the compiler options
✔ 30+ Themes
✔ Custom theme support
✔ GitHub Flavored Markdown (GFM)
✔ Auto reload on file change
✔ Syntax highlighted code blocks
✔ Table of Contents (ToC)
✔ MathJax formulas
✔ Mermaid diagrams
✔ Convert emoji shortnames
✔ Remember scroll position
✔ Markdown Content-Type detection
✔ Configurable Markdown file path detection
✔ Settings synchronization
✔ Raw and rendered markdown views
✔ Free and Open Source
✚ Full Documentation
Latest reviews
- Chris Hearn
- Superb!
- Lotem Tzur
- works great after setting it up!
- Robert Kofler
- the missing link!!! for viewing generated md files perfectly
- Gustavo Fring
- I hope it gets a button to do conversion manually.
- Matthew M.
- Works very well and has quite a few options. Thank you!
- 亚杰崔
- Very cool. Thank you.
- Scott Maxwell
- Thank you for making this! Great extension.
- Mikula Beutl
- Because 5 stars is what you deserve Simeon :)
- Pedro Henrique
- I was struggling with Okular, Calibre and VS Code's markdown readers, often preferring to pandoc'ing the .md file into a PDF for reading. This reader is significantly better and more convenient. Too bad I only know how to use it as a chrome extension (meaning I wish it was a software outside it *as well*).
- Lanjing Zhang
- I really like this simple and free extension. Only catch is how to set it up after installation. But once it's done with instruction from its Github site, it's very easy to use.
- Lo Vega
- An excellent MD collab with TEXT writer, Color scheme & TOC bookmark support.
- Adharsh Babu
- Fantastic! Be sure to enable the options to take advantage of all the features. Also love that it doesn't use any permissions.
- Satellite Sage
- I like it, one small issue is that highlighting of notes, warnings, and errors are not working. That is, the following are not rendered as I expected: > [!NOTE] > Some note ... Please refer to this forum for a better graphical display of what I mean: https://github.com/orgs/community/discussions/16925
- Mohamed Be
- Good, just at first you need to modify the options to allow locations and files
- Remi Allard Mayer
- I really like it. I couldn't managed to render pictures on Github raw file but everything else was very good.
- Paulo Santos
- I just downloaded this extension and for the little I saw, it deserves 5 stars. Although, I reserve the right to revisit this rating at a later date.
- Adrian Serban
- The basic operation to open a .md file does not work. File url access is turned on in the settings. Chrome Version 130.0.6723.92 (64-bit), "Standard" security. Feels like additional chrome "site settings" permission(s) may be required.
- Saeger Ryman
- Most powerful markdown viewer. Select Markdown-it for advanced features not available in ordinary Markdown, including block attributes, abbreviations, footnotes, tables and definition lists. That's in addition to the many features listed in the documentation. Sensible options panel, allows custom CSS. Not documented afaik, apparently has some yaml support, at least the document title fwiw.
- Mohammad Daud Ibrahim
- Pretty awesome! It delivers on what it promises.
- Sam Watkins
- Excellent, very useful as a markdown viewer for local files. This is great for printing markdown docs through Chrome. I would appreciate an option for multi-column display for printing things compactly, if that's something you can do. Maybe 2 to 4 columns or however many the user wants. Column layout with 3 columns is good in landscape mode too.
- John Deighan
- This page says that Markdown Viewer is at version 4.3. However, Chrome tells me that I have version 5.3. What's up with that! My current problem is that tables aren't displaying correctly. Using this example: |AAA|B| |-|-| |1|2| It seems to recognize that the A and B are headers - they're displayed in bold - but the header is completely separated from the main row in the table and the width of the first column header is wider than the column holding the value 1. Still, I've mostly had luck with this extension. Not sure how to check if there's a more update version, though.
- Soatok Dreamseeker
- This immediately greatly improved my doc-writing productivity when using my IDE in another window. 5/5 no notes
- Yuval Cohen
- Poor viewer. Had an .md file attach to gmail... open it but it shows as text. Saved it, open it, the file contains a table with 12 columns, but the extension shows only first 5. (no warning, nothing, 7 columns disappear). Free, but unfortunately, not ready for production. Thumbs down.
- Akbar Ghurbal
- I just came here to give this nice developer 5 stars, because he makes my life easy! I've been using this extension for almost a year!
- Lyle
- Thumbs up
- Hasif Baharin
- Very nice.
- Ahmed Fathy
- Thank you. This makes my life easier
- Cris Vulpe
- I was thinking.. it would be so great if the markdown viewer generated a table of contents alongside the rendered text.. then, I watched the video more closely, and noticed the "Content" setup tab and .. there it is ! the toc column ! this is a great application, Thanks !
- Ramesh Reddy
- Please add support for mermaid also
- Luc Vu
- It work well, very good that it can generate a Table of content (TOC) from headings .
- Steve Henty
- Very impressive breadth of markdown support, and a life-saver. Many thanks for this extension! 🙂 Chrome 122.0.6261.129 MacOS Monterey 12.7.3 Markdown Viewer 5.2
- 海海
- It works great, but I have a problem using it. When I drag the md file into chrome, the md file gets downloaded instead of opening directly. Whereas on my other laptop it opens directly for viewing, where all the settings of the plugin and the browser are the same. Can you help me with this?
- David Wahlstedt
- Works great after enabling file urls in the settings. By some reason I don't understand, I can't get it work in firefox. It doesn't help to add md in ~/.mime_types. If you who authored this extention can make it work in firefox in Linux, please write an instruction about it in the description page, so Firefoz users can also use this! (and give higher rank)
- 朱嘉灵
- Doesn't work!
- Simeon YTRoot
- This is a good extension but i would wish it could also support more things from GitHub like this for example: > [!NOTE] > Highlights information that users should take into account, even when skimming. > [!TIP] > Optional information to help a user be more successful. > [!IMPORTANT] > Crucial information necessary for users to succeed. > [!WARNING] > Critical content demanding immediate user attention due to potential risks. > [!CAUTION] > Negative potential consequences of an action.
- Zsolt Schopper
- It does well what it needs. However selecting default font face, header sizes, margins/paddings would be great. Some simple css-like formatting.
- 罗宾
- 很好, CPU 占用少, 不象 Markdown Preview Plus CPU 占用很要命, 随便打开一个 md 文件, 笔记本的风扇就狂吵
- Noah Chen
- Best markdown viewer
- Noah Chen
- Best markdown viewer
- Angelo Jr.
- Muito bom! É simples porém atende bem minhas necessidades e expectativas até agora. Seria se os desenvolvedores colocassem um aviso mais explícito de que é necessário dar permissão a leitura de arquivos, isso evitaria as avaliações ruins de "não funciona".
- Roberto Guerra
- Very good. I agree with other users: you need to watch the video to make it work, but besides that, it works pretty well. It's almost perfect. I have only one request... could it be possible to add UTF-8 support? I tried setting the encoding on my local .md file to utf8 but the extension stopped rendering it correctly.
- Roberto Guerra
- Very good. I agree with other users: you need to watch the video to make it work, but besides that, it works pretty well. It's almost perfect. I have only one request... could it be possible to add UTF-8 support? I tried setting the encoding on my local .md file to utf8 but the extension stopped rendering it correctly.
- Daniel Baharestani
- You won't be able to make it work without watching the video. It's not intuitive to set up and the options hidden in advanced are essential to make it work, they should be put in a start page and shown to the user to get started. But at the end of the day it works and is pretty useful.
- Daniel Baharestani
- You won't be able to make it work without watching the video. It's not intuitive to set up and the options hidden in advanced are essential to make it work, they should be put in a start page and shown to the user to get started. But at the end of the day it works and is pretty useful.
- jk Registraties
- Works good. Except you can't use relative paths for images. You need to use the full path for the src, which makes it less flexible. For example opening file:///D:/myfolder/Mydocument.md. <img src="d:/myfolder/Mypicture.png" alt="Setup"> is working, but <img src="/Mypicture.png" alt="Setup"> is not working. Which works good in vscode.
- jk Registraties
- Works good. Except you can't use relative paths for images. You need to use the full path for the src, which makes it less flexible. For example opening file:///D:/myfolder/Mydocument.md. <img src="d:/myfolder/Mypicture.png" alt="Setup"> is working, but <img src="/Mypicture.png" alt="Setup"> is not working. Which works good in vscode.
- Stéphane Anquetil
- Juste penser à autoriser l'accès au file:// en local dans les paramètres de l'extension sur Chrome pour les fichiers sur disque local.
- Reza Mehdipour
- Loved it, thanks!
- Reza Mehdipour
- Loved it, thanks!
- Fred Long
- Works great. My only complaint is that if you click a # link in the page and then refresh, it will go back to the top of the page.