User CSS
Extension Delisted
This extension is no longer available in the official store. Delisted on 2025-09-16.
Extension Actions
CRX ID
okpjlejfhacmgjkmknjhadmkdbcldfcb
Status
- Unpublished Long Ago
- No Privacy Policy
Description from extension meta
A quick and easy way to add custom CSS to the current web site.
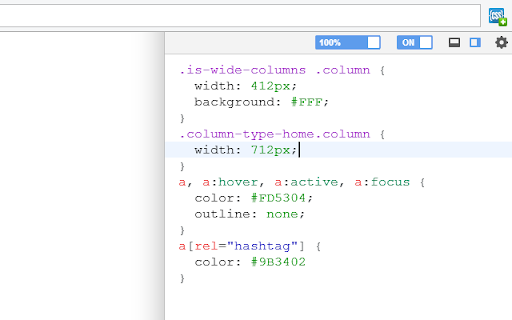
Image from store

Description from store
Insert your custom CSS code to the current web site and you will see the changes immediately.
How to use:
1. Press the extension button to display the CSS editor.
2. Write your custom CSS.
3. Enjoy the result.
4. Press the extension button to hide the CSS editor.
Button shows a green indicator, when current web site has custom CSS.
The extension uses CodeMirror to highlight code and supports the Emmet toolkit.
Latest reviews
- Sebi Sebimm
- Die Erweiterung tut genau, wofür ich sie brauche und wofür sie beworben wird: Man kann mal eben schnell ein paar optische Anpassungen an einer Webseite machen, ohne direkt ein komplett anderes Theme oder einen "Styler" benutzen zu müssen. Die haben auch ihre Berechtigung, aber manchmal reicht es schon, wenn bspw. bestimmte Textblöcke einen ticken größer dargestellt werden.
- Scott Henry
- I can't rate this extension yet but I'd like to. Looks like it requires jQuery? Getting this error in the Console: scripts.js:315 Uncaught ReferenceError: jQuery is not defined at scripts.js:315:4
- Роман Бондар
- Стиль CSS для документации Microsoft DotNET - удалось поменять. Стиль CSS для документации UNREAL ENGINE - трудно работает сам редактор (стили успешно меняются на сайте). Но проблема: обратный эффект - стили сайта влияют ПЛОХО - на стиль самого редактора строк этого Аддона). Становится сложно редактировать.
- Gino Côté (onigetoc)
- i do not see any css injection until now.
- Bryan Lee
- No longer works in 2023.
- Like Machine
- Отлично. Удалось, как и хотел, подвинуть панель управления видео на ютубе под плеер
- Craynic Cai
- I installed it for ad removing, but it brings much more ads than it removes.
- Tim Karchnar
- Works for me. I use it to hide some live stats on Spotify. Which stresses me out :)
- Дмитрий Раков
- Uncaught ReferenceError: jQuery is not defined at scripts.js:315:4
- Sergio Najera
- Shame, doesn't work. 2023
- Ilya
- It was amazing, but stopped to work :(
- Sayyid Imaddudin al akram
- Its awesome. So Simple and Quick to Hide any Disturbing Ads.
- Александр Марков
- не работает
- Gabriel Vilches
- It has a global dependency on jquery, which has been falling out of fashion in recent years.
- Ezequiel González Macho
- Works well for me
- Centre d'expertise en agriculture biologique et de proximité
- Best one so far. I wish we could make it retract the web page space instead of floating on top of it.
- Lynne Whitehorn
- Doesn't work as of 2022-10-25
- Dominique SCHMITT
- Used to be cool but doesn't work anymore ?
- Andrew Breidenbach
- Doesn't work
- Anonymous
- extension cập nhật lần cuối vào 2017 giờ không sử dụng được yêu cầu cập nhật nếu ông dev còn sống
- Emrah ÇALIŞKAN
- mükemmel çalışıyor sitelerde css yapısını istediğiniz gibi değiştirebilirsiniz
- Sergio D
- No funciona. No modifica nada de lo que hago en css, a veces tengo que volver a cargar porque no permite escribir css.
- PluginUsNet
- Hello, good idea, but it doesn work: Uncaught ReferenceError: jQuery is not defined
- Oleg Gaidarenko (markelog)
- Does not work
- Osama Esso
- DIDN'T WORK !
- Kaiver
- Перестало работать после обновления Хрома. Месяц назад было все ок, а сейчас при клике на иконку расширения ничего не происходит. При этом ранее созданные стили для сайтов продолжают работать.
- Димитър Буков
- The extension is very useful. However, it does not work on iframes.
- JOEL
- It was working.. then suddenly with Edge 100.x the tool's layout is messed up and can't interface with the editor. Too bad the developer on this project dropped support. :(
- Joss
- Clicking the button doesn't do anything
- Brendon Williams
- It doesn't actually show an editor anywhere? Clicking the button does nothing, and there's no editor in the options.
- Mehdi Najaran
- good
- UFOnian (ゆーふぉにあん)
- this doesn't overwrite a style that wrote on style attribute
- yosef langer
- good idea, but the extension gets affected by the pages RTL setting, and becomes unusable. you should set the whole extension window, or atleast code editor dir: ltr so it does not get affected by the pages settings.
- 19 Lưu Hà Quang Huy
- ko sử dụng đc
- Robby Bennett
- Works great, but I wish it used something to sync data across devices, such as the Google Drive API.
- Sam
- A few issues, otherwise perfect: - you can't close the popup once it's open, you'll have to refresh the page. - the extension won't load in every domain. - the off button stops working once turned on.
- Arran King
- Doesn't work at all in current Chrome build Version 96.0.4664.45 (Official Build) (x86_64) Haven't tried other versions
- Pierre C
- Super, bonne extension. Pour info la fenêtre ne s'ouvre pas sur "chrome://new-tab-page".
- Alexander Designer
- Excellent extension! It's really helpful to try out some new styles, hiding ads and adapt the styling of websites for your needs (e.g. increase font-size, adjust paddings, make better contrast, etc). Thanks a lot, Dimox! 🙌
- Grigoriy Melnikov
- Нажимаю на значек - ничего не происходит, в меню расширения так же нет ссылки для добавления css.
- William Angel
- Justo lo que necesitaba para personalizar ciertas página que visito regularmente y deseo quitar ciertos elementos o cambiar ciertos colores. El css que se escribe en la web queda guardado y se ejecuta cada vez que se carga la página. Excelente.
- kankara
- Not work.You should not use it...
- Chris Huebsch
- Does not work. :-(
- Max Z
- работает! найс!)
- Tinny
- Not working at all
- DevPixels
- It is very helpful to do some CSS Stuff. Because it is real time. but if i style span tag. Script Editor will got style too. I hope Developer will fix this soon :)
- Shadow Gamer
- It was pretty gud, yep it works fine.
- Mohammed Zayyan
- it works perfectly for me
- Gábor Lippert
- Works beautifully. 👍
- Jeff Taynton
- Not working. jQuery error.