CSS TRIMMER
Extension Actions
CRX ID
hdhbfineemcdppmmlahpohaiinapaejc
Status
- No Privacy Policy
- Live on Store
Description from extension meta
Creates a single line Style tag from Chrome's dev tools Styles menu
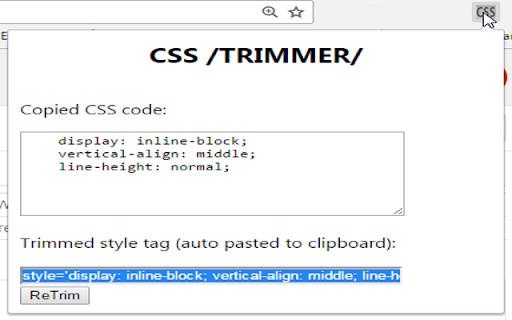
Image from store

Description from store
Quickly turns Dev Tools CSS Styles code to an inline style tag.
For example, turn:
display: block;
height: 14em;
resize: vertical;
To:
style='display: block; height: 14em; resize: vertical;'
In a single click.
How to use:
1- Copy any CSS code block from Chrome's Dev Tools Styles menu to the clipboard (CTRL+C).
2- Press the CSS icon in the extensions menu.
3- That's it, you're done, the inline style tag is auto copied to your clipboard (and also visible in the popup page).
4- You can modify the CSS code and press the 'ReTrim' button to create the style tag again, with your changes.
Latest reviews
- Oded Gertman
- Very simple and gets the job done if you need quick inline styles.
- Oded Gertman
- Very simple and gets the job done if you need quick inline styles.
- Anonymous
- Nice and simple to use.
- Anonymous
- Nice and simple to use.
- Ronnie Gertman
- style tag in a click, as simple as it gets :)
- Ronnie Gertman
- style tag in a click, as simple as it gets :)
- Yaron Kravitz
- Very simple and works well. Indeed very helpful for creating style tags quickly.
- Yaron Kravitz
- Very simple and works well. Indeed very helpful for creating style tags quickly.
- Serge Krul
- Super useful when you need to work with inline styles!
- Serge Krul
- Super useful when you need to work with inline styles!