Browser resize
Extension Actions
CRX ID
pnmdcoaajafdppfpioijldebfbpogopn
Status
- No Privacy Policy
- Live on Store
Description from extension meta
Simple browser resize
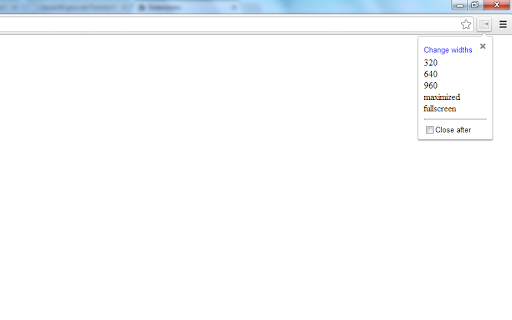
Image from store

Description from store
Super simple developer tool to change the browser size.
Options to edit widths and keep popup open after resize (closes by default of maximise).
Nothing malicious in here, unlike in certain other extensions.
Code is on Github https://github.com/grahamlicence/chrome-resize and there is plenty of documentation from Google on how to make your own window resizer.
Changelog
0.3.0 - Changed window position left and height to stay the same when resizing. Options page added for changing width settings.
Latest reviews
- d mayo-wells
- Fantastically useful for anyone who needs to take consistently sized screen captures OR wrangle with a window manager that likes to resize things capriciously (Hi Monterey). Kinda wish you could set height too.
- Sydney Alcala
- Very helpful for web developers. You can set whatever sizes you want, and it's very easy to use.
- Sydney Alcala
- Very helpful for web developers. You can set whatever sizes you want, and it's very easy to use.
- Ryan M
- Doesn't work for chrome on my mac. In it's defense, no browser resize for chrome has worked yet.
- Ryan M
- Doesn't work for chrome on my mac. In it's defense, no browser resize for chrome has worked yet.
- Parker B
- Works great and easy. And you can set your own presets. I like how it only changes the width and leaves the height "as is" which is exactly what I want.
- Parker B
- Works great and easy. And you can set your own presets. I like how it only changes the width and leaves the height "as is" which is exactly what I want.
- Artem Tanygin (ArtTau)
- works fine. please add resize by vertical too
- Artem Tanygin (ArtTau)
- works fine. please add resize by vertical too
- Shopify Developer
- Loved it. Really helpful and easily customizable with desired width. Thanks for this.
- Shopify Developer
- Loved it. Really helpful and easily customizable with desired width. Thanks for this.
- Thomas Ford
- Exactly what I needed, all of the other ones seem to be complete garbage..
- Thomas Ford
- Exactly what I needed, all of the other ones seem to be complete garbage..
- Noel Bray
- I like this a lot. I have been using it, and it is working well for me. It helps me see how sites look at different widths quicker. I like the fact that it doesn't force you to hand over any computer or personal information to use it. Thank You Graham or whoever made this. I greatly appreciate it. I hope you will look at the suggestions I wrote for it. I hope you have a great day.
- Noel Bray
- I like this a lot. I have been using it, and it is working well for me. It helps me see how sites look at different widths quicker. I like the fact that it doesn't force you to hand over any computer or personal information to use it. Thank You Graham or whoever made this. I greatly appreciate it. I hope you will look at the suggestions I wrote for it. I hope you have a great day.
- Steven Yau
- Does the job without privacy concerns
- Steven Yau
- Does the job without privacy concerns
- Chuckie B
- Does the job without invading my privacy.
- Chuckie B
- Does the job without invading my privacy.
- Mathieu Charron
- Works but move the window to 0,0 (top left corner) on my screen which is under my task bar.
- Mathieu Charron
- Works but move the window to 0,0 (top left corner) on my screen which is under my task bar.
- Lee Atkins
- This does exactly what it says on the tin. Works first time without any messing around :)
- Lee Atkins
- This does exactly what it says on the tin. Works first time without any messing around :)