Force Custom Fonts
Extension Actions
CRX ID
hckjchjpkmbihoocajjpjajkggbccgee
Status
- No Privacy Policy
- Live on Store
Description from extension meta
Force the use of custom fonts for web pages. If you are professional in using CSS, the extension "Stylish" is suggested.
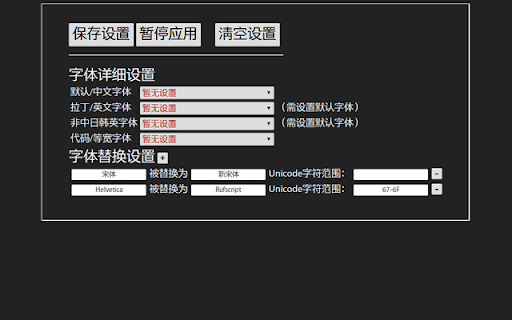
Image from store

Description from store
This extension has a limit:
You can not chain two substitution rules, .e.g:
Font-A --> Font-B
Font-B --> Font-C
does not conclude Font-A --> Font-C
If I have time I'll make a similar extension about fonts. Thanks for your support.
Change Logs:
v2.4.0 fix translations and add a local switch for who wants to disable this extension (on macbook pro?)
v2.3.1 remove redundant files
v2.3.0 now reset will auto-remove the effect added to the webpages
v2.2.1 small improvement about the CSS about element <var> and font-face
v2.2.0 the problem about no replacement happening was fixed
Latest reviews
- bim cs
- the best ever
- Stevan Holmes
- It's perfect!
- Song “SY” Y
- It's what I am looking for a long time! Great tool
- okbee
- good
- Gayle Burnett
- Great! Are you going to update it to manifest 3?
- Kori Lash
- it is good, It just doesn't work with some custom fonts
- OnlineUSE
- It works but then keeps resetting to normal. Why can't you just click it and it turns on and STAYS on? I only give it 1 star because of this annoying feature.
- Вячеслав Гольдман
- Супер! Приложение решает проблему кривого шрифта в Chrome. Глючит и криво выглядит helvetica neue шрифт. Nice. Decided problem with fonts (helvetica neue) in Chrome 1) Install the extension Force Custom Fonts 2) Go to the extension settings in chrome://extensions 3) Next to the Substitute Fonts menu, click the + icon to add a substitute font. 4) Select Helvetica Neue using the drop down in the first box and Arial in the second drop down next to it. 5) Save your preferences, refresh any pages that had the issue, profit!
- John Doe
- Very easy to use, only complaint i have is that you can't make it a font that you really want, but good extension
- yu H
- iconic font😥😥😥
- Hyungjun Jin
- Best
- Andreas
- Es funktioniert leider zu gut, denn auch Symbole – also die Symbole die als Schriftart daherkommen – werden verändert und dann leider nicht mehr richtig dargestellt. Entweder fehlen sie oder haben ein Rechteck. Unfortunately, it works too well, because even symbols - those that come along as fonts - are changed and then unfortunately no longer displayed correctly. Either they are missing or have a rectangle.
- Levetah
- 만족. 유일하게 작동하는 폰트 변경 프로그램이다. 계속 업데이트되면 좋겠다.
- 星夜雪原
- 1、建议加入设置导入导出选项 2、字体替换缺失一个功能:修改网络字体 如果能补上上面的功能,可以堪称完美了
- 孫中央山脈 ̧
- 超有用...一直想改掉醜不啦嘰的英文 用這個終於成功改掉了 還可以用自己想用的字體...推爆
- 蔚寧
- 想知道代碼🙏 因為只想使用在特定網頁上 但有些網站想自己調都沒辦法強制改掉QQ
- 99hello1
- This extension is working like a charm! It changes an unreadable font I used to a font I want and I can finally read it again!
- 99hello1
- This extension is working like a charm! It changes an unreadable font I used to a font I want and I can finally read it again!
- Quin Martin
- Only thing i could ask for extra is if you could make the search bar/bookmarks at the top do the same as the rest of the page~ Otherwise, this works /amazingly/
- Quin Martin
- Only thing i could ask for extra is if you could make the search bar/bookmarks at the top do the same as the rest of the page~ Otherwise, this works /amazingly/
- 柳飞
- 完美解决了linux下字体混乱的场面,比如douyu的emoji字体apple不是优先,再比如简书的字体把apple-color-emoji放在前面导致数字和英文排版问题,🐮的
- 黃雍策
- 非常感謝,LINE後台的網頁字體終於不再是可怕又老舊感的字體了!!!這個可是連ADVANCED FONT SETTINGS都改動不了的!!
- lee fc
- :not(pre):not(code):not(textarea):not(tt):not(kbd):not(samp):not(var) { font-family: "HarmonyOS Sans SC"!important; } pre *, code *, textarea *, tt *, kbd *, samp *, var * { font-family: "HarmonyOS Sans SC"!important; }
- lee fc
- :not(pre):not(code):not(textarea):not(tt):not(kbd):not(samp):not(var) { font-family: "HarmonyOS Sans SC"!important; } pre *, code *, textarea *, tt *, kbd *, samp *, var * { font-family: "HarmonyOS Sans SC"!important; }
- li mo
- kiwi正好用
- tito Salah
- thank you very much bro .. u fix my problem
- tito Salah
- thank you very much bro .. u fix my problem
- Sixman Unit
- 我的感谢难以言表.
- Embedded June
- 일부 사이트에서 사용하는 아이콘 폰트는 깨져서 나옵니다. 이 확장 프로그램으로 해결할 수 없습니다. 대체제로 Stylus가 있습니다.
- Mike Ma
- 棒!我爱苹方
- Vincent Johnson
- 这个插件非常不错,解决了全局字体问题了。不过为啥插件选项里的字体详细设置显示是不建议启用,我是通过这里对中文,英文,代码三种字体进行配置的,不是这里操作吗
- Di Sabry
- brooooooooo THIS IS THE MOST AWESOME EXTENSION EVERRRRRRRR THANKS SO MUCch!!
- Di Sabry
- brooooooooo THIS IS THE MOST AWESOME EXTENSION EVERRRRRRRR THANKS SO MUCch!!
- Moustafa Ibrahim
- it'd be great if we can exclude certain websites
- Moustafa Ibrahim
- it'd be great if we can exclude certain websites
- Asnacinjar Marian
- 好用,简体中文、繁体中文、西文、日语网页的字体终于能统一了
- 陳顓頊
- good,i love it,ths
- 陳顓頊
- good,i love it,ths
- Akli Baguenane
- I have started using this extention because of the helvetica Neue problem with Chrome. However I notice that when this is activated, the Awesome Fonts on any site because juste a little rectangular. Is there any way around this?
- Akli Baguenane
- I have started using this extention because of the helvetica Neue problem with Chrome. However I notice that when this is activated, the Awesome Fonts on any site because juste a little rectangular. Is there any way around this?
- will wang
- very nice ! I love it.
- will wang
- very nice ! I love it.
- Alexis M.
- Good
- Alexis M.
- Good
- Zedroid
- symbols like if it can be bought $ or downloadable are broken on sketchfab top right of product preview and on the models page if it is embeddable
- Zedroid
- symbols like if it can be bought $ or downloadable are broken on sketchfab top right of product preview and on the models page if it is embeddable
- Mark T.
- 這個插件欠缺一個白名單功能就完美了 一些網頁用了iconfont,強制自訂字體會出亂碼
- Tyson Koch
- THANK YOU!!!!!!! Finally, changing the custom font in the setting in any browswer (except firefox) would not allow me to change the font. I moved to vivaldi browser (first time I have seen real innovation in a browser) only flaw was it was still build apon chromium thus had the custom font bug. THIS SAVED LIVES AS NO OTHER EXTENSION WORKS.
- Tyson Koch
- THANK YOU!!!!!!! Finally, changing the custom font in the setting in any browswer (except firefox) would not allow me to change the font. I moved to vivaldi browser (first time I have seen real innovation in a browser) only flaw was it was still build apon chromium thus had the custom font bug. THIS SAVED LIVES AS NO OTHER EXTENSION WORKS.
- Kalaiselvam G
- Amazing, Works like a charm