Baseliner
Extension Actions
CRX ID
agoopbiflnjadjfbhimhlmcbgmdgldld
Status
- Extension status: Featured
- Live on Store
Description from extension meta
Baseliner adds horizontal & vertical lines to help you align your grid to any website.
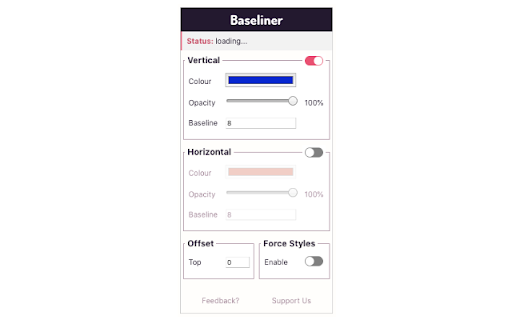
Image from store

Description from store
Adds a horizontal and/or vertical lines on top of any website.
The Baseliner extension adds a fully customisable CSS layer on top of any website to help you align your design and ensure the grid is in place.
--------------------
The best place for support is not in the reviews section below, but on the Baseliner GitHub repo:
https://github.com/jpedroribeiro/Baseliner/issues
Check out full set of features and how to contribute on our GitHub page:
Latest reviews
- Chris N (InfinitySpiral)
- Exactly what I needed. Awesome job!
- Abhinav Srivastava
- just what i needed
- Abhinav Srivastava
- just what i needed
- D G
- Exactly what I was looking for. Love that you can offset the grid...makes it easy to use in website builders.
- D G
- Exactly what I was looking for. Love that you can offset the grid...makes it easy to use in website builders.
- Elmon Afrizon
- good
- Elmon Afrizon
- good
- Jasper MMM
- Works great on my Chromebook. This tool gave me insight in how poorly my text is aligned. Thanks!
- Jasper MMM
- Works great on my Chromebook. This tool gave me insight in how poorly my text is aligned. Thanks!
- sonia aparecida saglia
- trasluzir para o português
- Paul Lamey
- Simple but effective.
- Paul Lamey
- Simple but effective.
- Владимир р
- Неплохое расширение. САМЫЕ ЛУЧШИЕ РАСШИРЕНИЯ ДЛЯ ЗАРАБОТКА В ИНТЕРНЕТЕ. ТОП ЛУЧШИХ для заработка-Сервисы тизерной рекламы,Реклама=Заработок.Получаешь реальные деньги за просмотр рекламы.Выводи средства на любые кошельки или на свой сотовый!!!Приглашай Друзей и получай ещё больше!!! Установи Все,Свой УМНОЖИШЬ доход! Просмотр баннеров через расширения. Начиная с самого прибыльного и заканчивая менее. http://money24.pro/628579 https://teaserfast.ru/u/rash4567 http://teaserbz.info/u/ra652sh https://teaserstar.ru/?ref=2211 https://payad.me/?ref=123720 + новый и Хорошо платит https://qpush.net/u/rash4567 Просто скопируйте адрес и введите в адресную строку:
- Alan Au
- Can it able to make vertical baselines?
- Nadzeya
- у меня не заработало
- 김한나
- nice~!
- 김한나
- nice~!
- Lautaro Mondaca
- would be great to edit default values
- Lautaro Mondaca
- would be great to edit default values
- анастасия джиган
- I use every day everything suits me
- анастасия джиган
- I use every day everything suits me
- Hyperboid
- Does not work on thinkpad windows 10...
- Hyperboid
- Does not work on thinkpad windows 10...
- Scot Angus
- Loving the way this extension allows me to quickly an easily check vertical rhythm!
- Scot Angus
- Loving the way this extension allows me to quickly an easily check vertical rhythm!
- Arttu
- Great tool for design
- Arttu
- Great tool for design
- Hamed mousavi
- Nice! TNX