Accessibility Developer Tools
Extension Delisted
This extension is no longer available in the official store. Delisted on 2025-09-15.
Extension Actions
CRX ID
fpkknkljclfencbdbgkenhalefipecmb
Status
- Minor Policy Violation
- Removed Long Ago
- No Privacy Policy
Description from extension meta
(Deprecated.) Accessibility audit and element properties.
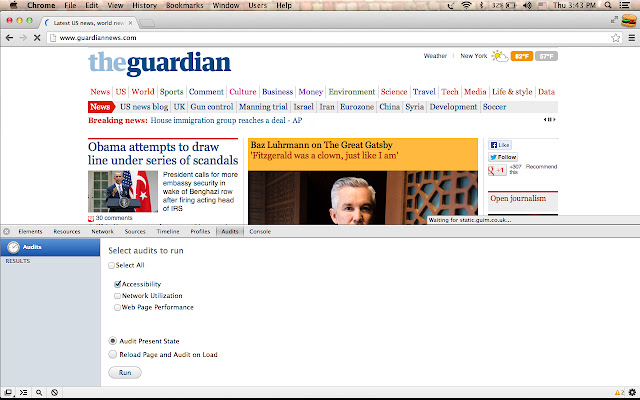
Image from store

Description from store
This extension is deprecated, and will be removed from the Chrome Web Store at a future date.
As an alternative to the functionality provided by this extension, please check out the built-in Accessibility audits in the Lighthouse Audits panel in Chrome DevTools, the new accessibility debugging tools in the Elements panel, and/or the the aXe extension by Deque Systems.
Latest reviews
- Дима Фомин
- tt
- Ning Cao
- good
- TSQ USA
- very good
- Arturo Sanz
- This is an awesome tool. It's a pity it won't be here for long. I would have paid for this extension.
- Ashwini Shankar H S
- This is really good. I still would love to see this instead of lighthouse tool on chrome.
- hung quan
- rát thic tiện ích này
- Andreas Poloczek
- Praktisch - gehört, neben aXe und WAVE Evaluation Tool zum Standard-Repertoire von Erweiterungen für barrierfreie Webseitengestaltung.
- Radu Bretean
- Can this extension be used with a SPA? Because each time I click analyze it loads my page, which is not what I want. I want to see accessibility issues on current elements on the page, don't reload the url because is nothing on the first page, only a menu.
- Walter Robbins
- it's great
- LT Lê Tiến
- good
- Anonymous
- Works ok, But it should show the current standard evaluated
- A _
- When test is performed target device always turn into mobile view (Nexus 5X) even if it is removed from emulation list. How can it be changed?
- John Alexis Guerra Gomez
- Did this extension stop working with lighthouse on Chrome 61+? The audit tab has been kidnapped by lighthouse, which is ok, but only tests for mobile....
- Biel B.
- It would be great to know exactly which standard it is hoping to test for, WCAG20? When test is performed target device always turn into Nexus 5X. How can it be changed?
- Early Weaver
- I'm trying to view all may facebook games, old and new, but for some reason I can't!
- Richard Lockwood
- Very helpful tool but unfortunately not compatible with Chrome 60. Chrome 60's built-in Lighthouse tool cannot audit the current page state (and is also much much slower).
- Gary Miller
- Doesn't work. Adds an icon to the top of chrome, but it does not scan the page I'm on and there is nothing in the menus or settings to activate it. A waste of my time.
- Jeremy S
- Downloaded it, then it opened automatically to the url on my active tab. Used all of my 5 free URLS so I couldn't actually see if it worked. Totally sucker move on my part, maybe, or maybe they're just not interested in having you try it as it is really a FOR SALE app.
- Eugenia Lemberg
- The feature to export the logs - i could not find it could you implement summary report to export or save as
- Eduardo Paixão
- Ótimo :D
- Massimiliano Bolognesi
- Molto utile!
- Arjan Noordende
- This extension gives a reasonable idea of the issues on a page, but it would be great to know exactly which standard it is hoping to test for, WCAG20? Please clarify and, better yet, refer to the standard's documentation rather than your own documentation. In addition: - Warning about a tel: href in an anchor (AX_TEXT_04). It is perfectly obvious that this is a telephone number link and should not generate this warning. - Controls should have labels (AX_TEXT_01) does not take into account the Placeholder attribute, voiding the need for a label - The tests did not pick up on a checkbox that did not have any text asssociated with it - Some explanations in the documents are stubs only. But again, it's a good starting point.
- jihey youn
- 대박
- Chaitanya Vankadaru
- gud
- Roger Somazzi
- I tested a single privacy policy page offered by one of our applications and found 2 items I believe any auditor, manual or automated should catch: 1. This page was missing an <h1>, instead beginning with a single <h2>. Why does this auditor not test for basic page structure? Accessibility requires a single, and present, <h1> to assist in landmark navigation of content. 2. I saw a test for generic link text (i.e. "Click Here". Although the test does catch English translated generic strings, it does not for Spanish, which tells me there is no support outside en-us. Is this intended?
- Сергей Лидмаэстро
- ПОЛЁТ НОРМАЛЬНЫЙ!
- Aditya Kalra
- Just what you want to test accessibility and performance