CSS Gridish
Extension Delisted
This extension is no longer available in the official store. Delisted on 2025-09-17.
Extension Actions
CRX ID
ebhcneoilkamaddhlphlehojpcooobgc
Status
- Minor Policy Violation
- Removed Long Ago
- No Privacy Policy
Description from extension meta
Check how a webpage aligns with your grid design generated by CSS Gridish
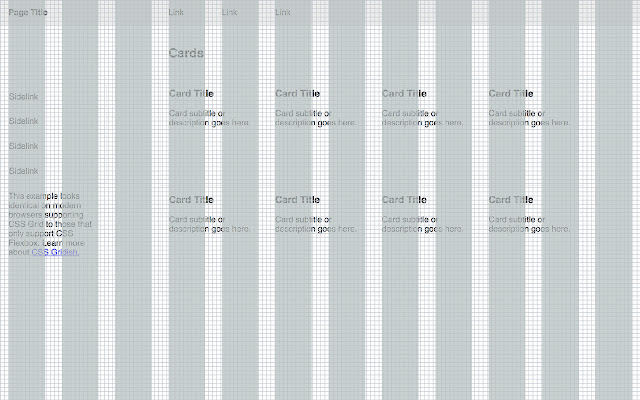
Image from store

Description from store
Check how a webpage aligns with your grid design generated by CSS Gridish. If your team does not have a config file already, go to https://github.com/ibm/css-gridish to learn how to make one.
Instructions: Upload your grid’s css-gridish.json to check the alignment of a webpage. Press CTRL+G to toggle your grid, CTRL+L to toggle your layout.
Note: Refreshing already open webpages is necessary after installing CSS Gridish.
Latest reviews
- Paweł Kamyszek
- After having tried a number of similar extensions it needs to be said that this one is the only one that actually works as expected. Great tool :)
- Lucas Bicudo
- The extension does not load the css-gridish.json files correctly. Also, the hotkeys are not working the way they should.
- Bane Misic
- Nice tool! It helps.