Bootstrap Grid for any Website
Extension Actions
CRX ID
ngjnlpkfccnglmlobafmobgjoiiliden
Description from extension meta
Quickly toggle a Bootstrap Grid for any website. Easy to use, easy success.
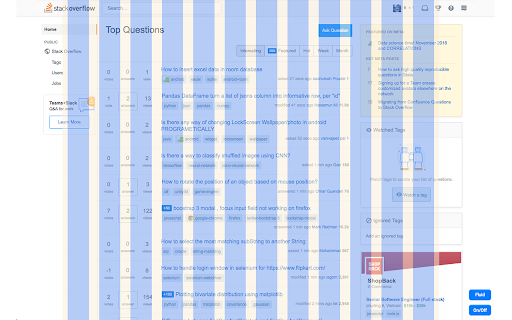
Image from store

Description from store
Boostrap Grid will display 12 vitual bootstrap columns and padding (grid) in your display.
Click the Bootstrap Grid icon to toggle the overlay on and off. The grid will be **displayed in any website**. If you change change size responsive. please push on/off button to make grid correct.
Ver1.1.0 Now extension can apply responsive as well.
Ver1.1.1 fix minor bug
Latest reviews
- Jonathan Holden
- Great... I use bootstrap cols in Versoly, and this is what I needed to show how to convert sites to bootstrap.
- Anton Komarov
- Exactly what I needed! This extension helps me to evaluate how non-bootstrap markup can be converted to the bootstrap grid.
- Anton Komarov
- Exactly what I needed! This extension helps me to evaluate how non-bootstrap markup can be converted to the bootstrap grid.
- TA Inventions - Tom
- Works Greats ! Support fluid(Full Screen Grid as well) Thanks alot!
- TA Inventions - Tom
- Works Greats ! Support fluid(Full Screen Grid as well) Thanks alot!
- Nelson Subervi-Hernandez
- Useful for making examples for a class that is new in bootstraps
- Nelson Subervi-Hernandez
- Useful for making examples for a class that is new in bootstraps
- Brandon Gillis
- The first bootstrap grid which is working well when resizing viewport ! You did a nice job here, would be nice to have some options to change the opacity or grid color, that would be a 5 stars :)
- Brandon Gillis
- The first bootstrap grid which is working well when resizing viewport ! You did a nice job here, would be nice to have some options to change the opacity or grid color, that would be a 5 stars :)