Squarespace Collection/Block Identifier
Malware Detected
This extension has been flagged as potentially malicious.
Extension Delisted
This extension is no longer available in the official store. Delisted on 2025-09-15.
Extension Actions
CRX ID
bggpdfnccodbnmcndckmeehdjkjojkde
Status
- Minor Policy Violation
- Removed Long Ago
- No Privacy Policy
Description from extension meta
This extension displays the collection and block IDs on Squarespace pages to use in custom CSS
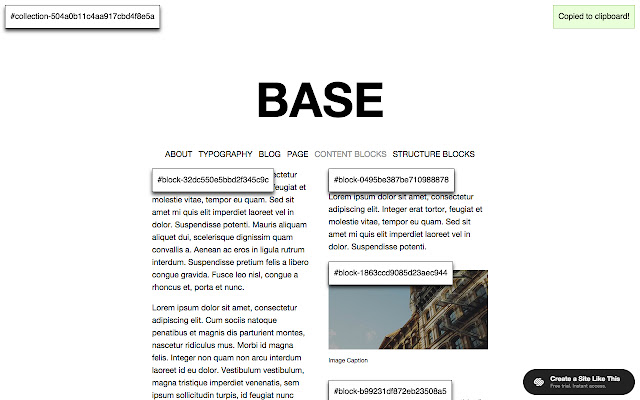
Image from store

Description from store
This extension makes it easy to find the Collection (page) and Block IDs on Squarespace sites, so you don't have to dig through the source code to find them.
Click on the ID overlay buttons to automatically copy the ID to your clipboard.
This is useful when writing custom CSS for specific pages on Squarespace without wanting to code in Developer Mode.
Enjoy!
Latest reviews
- L Poppy
- Cannot get this to work at all.
- Patricia Dowdy
- Doesn't work for me at all.
- Melissa Gaviria
- Very useful! The only thing not working correctly so far is the copy to clipboard functionality, as I have to click several times for it to work, and when it does, it opens the edit mode, so I have to go back after coping the ID. I'm on a M1 MacBook Air, maybe that's why.
- nick du preez
- Was great until it stopped working
- Spencer Whiteman
- It seems as if clicking the block id copies the id and you can't seem to "uncopy" it. I've tried clicking other block id's and the first one I ever have clicked stays copied to my clipboard. Now I am manually typing in the id for the other blocks if I want to target them, not sure what that bug is all about.
- Esther Arias
- I loved this extension, but suddenly it stop working :((((((((((((
- Kitley D
- OMG. This is a lifesaver and must-have if you use Squarespace. As a graphic designer, trying to customize my portfolio website in Squarespace was driving me nuts! But this is just so so so helpful to find the block IDs so I can make my changes in the Custom CSS. Thank you so much!
- Kerryn Bolton
- Not working in Squarespace 7.0
- Jeanne Marcarelli McCann
- Doesn't work with squarespace 7.1
- Victor Saporta
- appears broken with squarespace 7.1
- Tom Delor
- this extension is broken now, it doesn't show anything
- Elisabeth Freitag
- Wirklich super und auch für Laien geeignet!
- Kate Scott
- I'm a Squarespace designer and this extension makes doing my job SO MUCH EASIER. Honestly, it's just the best thing ever. My heartfelt thanks to the developer.
- Andy Barr
- Brilliant. Very useful. Thanks.
- Arizona Filmes
- Thanks, great time saver!
- Sam Jordan
- One of the best extensions ever made for web designers. Such a useful, elegant solution.
- Kerstin Martin
- BEST TOOL EVER. And I rarely shout about stuff. Thank you so much for developing this and for your generosity in offering it for free!
- Sean Sweeney
- This is a MUST HAVE for an actual enjoyable experience customizing your site. Please make this for Firefox!
- Dan Kirk
- Immensely helpful when customizing Squarespace sites for yourself or clients. Thanks Brian C!
- Lesley Olley
- This saved me such a lot of faffing around looking for block IDs! Thanks!
- Marshall B
- Such a time saver!
- Curtis Miller
- Can't believe I'm just finding this now! Does exactly what it was designed for. Now if there is an extension that displays the element class identifier to use in the CSS editor that would be priceless.
- Chris Gannon
- Sometimes you just want something to do one job brilliantly. This does that.
- Anastasi Kotoros
- this is perfect. thanks.
- Anonymous
- This makes it so much easier to make css changes to my Squarespace site... even for a newbie like me. I'm not a developer, I'm just someone who knows how to Google the code I'm looking for. This makes it even easier to add code to my Squarespace site without needed to hire a developer.
- Tiki Horea
- Great stuff! Invaluable tool for doing Custom CSS changes to your Squarespace website.
- Lars Rodvaldr
- Excellent little tool for finding IDs in Squarespace. Makes writing custom CSS so much easier.