Svelte Devtools
Extension Delisted
This extension is no longer available in the official store. Delisted on 2025-09-16.
Extension Actions
CRX ID
ckolcbmkjpjmangdbmnkpjigpkddpogn
Status
- Minor Policy Violation
- Removed Long Ago
Description from extension meta
Browser devtools extension for debugging Svelte applications.
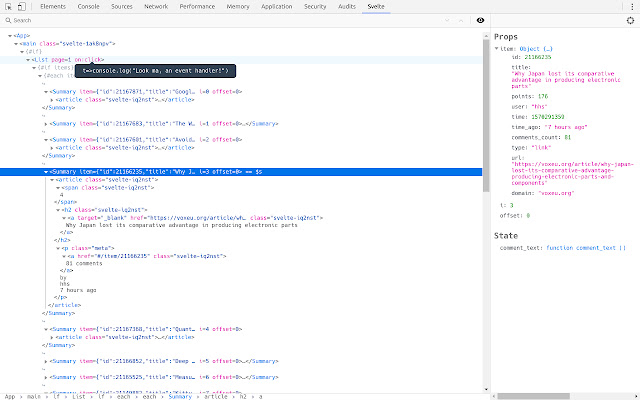
Image from store

Description from store
Svelte Devtools is a Chrome extension for the Svelte javascript framework. It allows you to inspect the Svelte state and component hierarchies in the Chrome Developer Tools.
After installing you will see new tab in Chrome DevTools. This tab displays a tree of Svelte components, HTMLx blocks, and DOM elements that were rendered on the page. By selecting one of the nodes in the tree, you can inspect and edit its current state in the panel to the right.
Latest reviews
- Collin OConnell
- Doesn't work anymore as others have said
- Dinesh M
- doesn't work
- Yaw Kissi
- Can stores be added. Unable to see the current state of a store. Was expecting to see store changes like what vue devtools offers
- FibreDeNeige
- Simply does not work.
- Lars Kliesing
- Unfortunately doesn't work for a while anymore in Chrome. I switched to use it in Firefox instead.
- David Walsh
- RIP. This project is dead.
- Will Gauvin
- As other people have stated, this no longer works.
- killerdroid99
- I actually doesn't work
- Mohammad Al-Shamaseen
- it doesn't work
- Tomo K
- It doesn't work
- Julius Plaras
- Doesn't seem to work. Not sure if InertiaJS is messing with this. Also tried it's Firefox variant and same thing.
- Paul Hoover
- This extension does not work. It immediately displays the following with no other information on how to resolve. "Not working? Did you..." "Use Svelte version 3.12.0 or above?" (yes, we're using 3.49.0) "Build with dev mode enabled?" (yes)
- Михаил Серов
- Doesn't work at all (
- Vael Victus
- Simply doesn't work anymore. I'm building with rollup as I always have.
- H. Nazmul Hassan
- doesn't work. so bad.
- Satana Charuwichitratana (Mick)
- Not working in Chrome 103.0.5060.53 (Official Build) (x86_64)
- vincej151
- I couldn't make it work. I reloaded both svelte and the extension 3 times. If it does work you need to make it such it works out of the box. I don't want to jump through hoops of fire to make this work.
- Amanda Patricia
- I tried to get this to run several times. Hard refresh, restart machine, incognito, remove and re-install. This does not work for me. Any ideas? Env = Chrome, Mac IOS 12.4, Svelte 3.22.3.
- Caner Yurtbay
- doesnt work anymore
- sk shahra
- wow
- Travis Ray
- Doesn't work anymore on the latest version of Chrome, and when it did work - it wasn't very good.
- oxolov
- Does not work anymore
- babakfp
- It doesn't work and it seems to be abandoned.
- Jan T. Sott
- Great extension that works as expected. The only thing I'm missing is better integration into Chrome's design language. Especially the small font-size is a major difference to the rest of the interface and potentially impacts a11y (other than being a subjective annoyance).
- Benjamin Sewards
- Does not detect Svelte when the application uses Svelte via Client-side component API (https://svelte.dev/docs#run-time-client-side-component-api).
- Hunmin Park
- Nice extension for debugging Svelte application
- Pisces J
- It looks like the vue dev tools and I think it better than nothing before.
- Thomas Orlita
- It would be super awesome if it also worked in Electron DevTools. Edit: It actually works in Electron, although not directly in DevTools: https://github.com/RedHatter/svelte-devtools/issues/37#issuecomment-781622702
- AmirHossein Ahmadi
- Thank you for your efforts.
- Jaeho Sim
- 아주 좋습니다!
- Joe Moses
- In principle it works, it provides info on props and such, however the actual scope of functionality isn't too wide. The plugin struggles to detect Svelte when in embedded in another system, WP, running jQuery for example.
- Tarik -
- Very helpful. Thanks a lot mate
- Buddy Becks
- Must have for any svelte dev.
- Thor-Björn Andersson
- Excellent, thanks!
- Fauzi Shurendra
- amazing
- Jackson Millsaps
- Wonderful
- Lucas Shanley
- I have been using this since its release and honestly it makes debugging and troubleshooting that much easier. Keep up the great work!
- Crates McD
- Thanks very much for making this, Tim! You're a hero to the Svelte community!
- JianJun Wei
- vary good!
- Vael Victus
- It's a great start, thank you! Developers be sure to hit F12 to get a "new instance" of your tools with svelte.
- Daniel Piedra Quintero
- ❤️
- Andrii
- Nice work!