Audion
Extension Actions
CRX ID
cmhomipkklckpomafalojobppmmidlgl
Status
- Extension status: Featured
Description from extension meta
Web Audio DevTools Extension (graph visualizer)
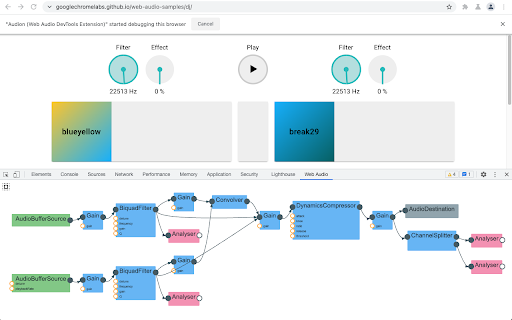
Image from store

Description from store
Audion is a Chrome extension that adds a Web Audio panel to Developer Tools. This panel visualizes the web audio graph in real-time.
How to use:
1. Install the extension from Chrome Web Store.
2. Open Chrome Developer Tools. You should be able to find “Web Audio” panel in the top. Select the panel.
3. Visit or reload a page that uses Web Audio API. If the page is loaded before opening Developer Tools, you need to reload the page for the extension to work correctly.
4. You can pan and zoom with the mouse and wheel. Click the “autofit” button to fit the graph within the panel.
Visit GitHub to follow this project, report issues, and contribute: https://github.com/GoogleChrome/audion
Latest reviews
- Ricardo Zacarias
- Does not seem to work anymore
- Azizbek Umidjonov
- Added this as a required extension for debugging :D //! use this extension to debug 07/11/23 //* https://chromewebstore.google.com/detail/audion/cmhomipkklckpomafalojobppmmidlgl
- Jeremy Harris
- Had to restart the browser process to make it work. Previously just displayed a box with no audio nodes and I thought it was broken.
- Jeremy Harris
- Had to restart the browser process to make it work. Previously just displayed a box with no audio nodes and I thought it was broken.
- Arunas Salkauskas
- Ok, the tool is great but has some bugs, which I'll try to report. Basically it freaked out one of our testers when he installed it and discovered that AudioBufferSourceNodes were piling up and not going away. Indeed the plugin keeps references to all the nodes created and it appears to be impossible to get them to be garbage collected. I just spent several hours convincing myself that it wasn't our code.
- Arunas Salkauskas
- Ok, the tool is great but has some bugs, which I'll try to report. Basically it freaked out one of our testers when he installed it and discovered that AudioBufferSourceNodes were piling up and not going away. Indeed the plugin keeps references to all the nodes created and it appears to be impossible to get them to be garbage collected. I just spent several hours convincing myself that it wasn't our code.
- Alan McIntosh
- Brilliant, Helped me find an issue with my audio web project almost instantly.
- Alan McIntosh
- Brilliant, Helped me find an issue with my audio web project almost instantly.
- Marc Breuer
- It looks like it could be good with only a few nodes. Unfortunately I have a lot and it pretty much crashed. Not going with 1 star, as I am sure it's a good tool for some, but not my use case. I have so many nodes, I can't even zoom in enough to read what it says on the node visualization.
- Marc Breuer
- It looks like it could be good with only a few nodes. Unfortunately I have a lot and it pretty much crashed. Not going with 1 star, as I am sure it's a good tool for some, but not my use case. I have so many nodes, I can't even zoom in enough to read what it says on the node visualization.
- Dofiga Kotik
- ебечая рекламма
- Dave Benson
- Fantastic! Shows even more properties of audio notes than the Firefox equivalent.
- Dave Benson
- Fantastic! Shows even more properties of audio notes than the Firefox equivalent.