Scratch JS
Malware Detected
This extension has been flagged as potentially malicious.
Extension Delisted
This extension is no longer available in the official store. Delisted on 2025-09-16.
Extension Actions
CRX ID
alploljligeomonipppgaahpkenfnfkn
Status
- Minor Policy Violation
- Removed Long Ago
- No Privacy Policy
Description from extension meta
Write and execute ES6/ES2015 within DevTools!
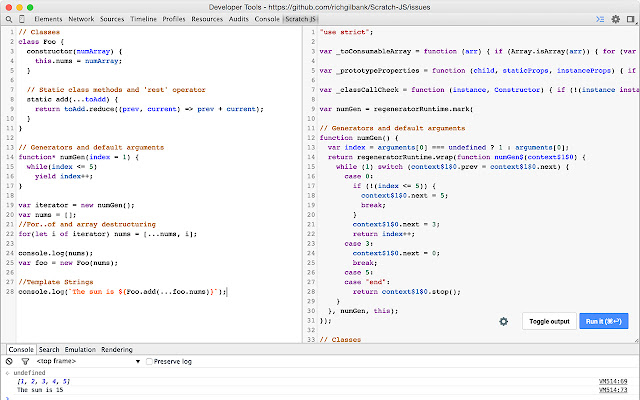
Image from store

Description from store
This extension is an add-on for DevTools which integrates both the Traceur and Babel transpilers, allowing you to test out the new JS features coming with ECMAScript 6, also known as ES6 or ES2015. It also supports CoffeeScript, LiveScript and more compile-to-JS languages will be added soon.
Please report issues here:
https://github.com/richgilbank/Scratch-JS/issues
Latest reviews
- Harmanjit Singh
- VM111:1 Refused to load the script 'chrome-extension://alploljligeomonipppgaahpkenfnfkn/node_modules/babel-polyfill/dist/polyfill.min.js' because it violates the following Content Security Policy directive: "script-src chrome://resources chrome://test 'self' 'unsafe-inline' https:". Note that 'script-src-elem' was not explicitly set, so 'script-src' is used as a fallback. HELP PLEASE!!!!!!!!!!!!!!!
- Jeet Chauhan
- It doesn't work. Worst and useless!
- Anonymous
- This makes coffeescript into a viable language by providing a REPL. My only complaint is that I couldn't figure out how to print to the console so I just set everything to variables and printed those variables in the console. Also some kind of visual indication of running would be really nice. But given the competition (none) and the cost (free), 5/5 Thank you for making this!
- Andrew Grosset
- Brilliant!, wish I'd found it 12 months ago!
- Edmunds Melkers
- Teicams izstrādājums. Visu mūsu vēlmju piepildījums. Neko labāku cilvēks parastais iedomāties nevar. Darba ražīgums uzšāvās debesīs kā raķete. Beidzot īsts meistars paņēmis lietas savās rokās.
- Manesh Reddy
- how to save the program? once we write some program, how to save the program and how to open in the future again same program
- Ron Nnn
- Great, but is still uses JavaScript mode for CoffeeScript.
- Daniel C
- I try to use this extension by clicking on the icon and it just brings me to this page. How do I open it? I like firefox...you open the menu, click developer, click scratchpad and, viola, your scratchpad is open and ready for use. Granted that one is a POS with its own array of shortcomings, but at least I can open it.
- vikash surin
- to laggy
- Hai Nguyen
- Good Job
- hurry cane
- love it
- Sam B
- Great, but I have to reload the page every time i Want to re run? Clicking the run button only outputs to console once.
- Kelvin W. Kiger
- console.log("Very suitable."); console.log("Thank you.")
- Juan Manuel Noriega
- No funciona en chrome, el icono esta en gris y solo me manda a la pagina de extensiones. Mal Mal...
- Bossion Lee
- very nice job, this plugin can replace firefox's ScratchPad to run & test js working in chrome.
- Liebe Campbell-Roberts
- Love it!
- 柴佳卫
- 特别棒,能让我们快速的在不同特性的js之间去尝试
- Thanhdong Vo
- good
- Pankaj Rana
- It is very good to keep the code of Javascript.
- hari prasad
- it's good. there's once small bug. console toggle doesn't work for me. it just mirrors scratchjs content not console.
- Eduardo Paixão
- The best! Has option use as "App Chrome", equal to "Postman"?
- Tarık Nural
- Perfect, I do really like it.
- Lear
- Perfectly good test bed. Like the editor themes. Would be 5 stars if it included code completion for EcmaScript.
- maicss ke
- could you add run code in a sandbox, and new a sandbox to run code every time? and show console right side? thanks
- Dobromir Hristov
- Works perfectly fine :) I love that you can rerun and it doesn't whine about const variables being declared already in the previous run :)
- Sochima Biereagu
- cool!
- Khanh Nguyen
- Doesn't work. The extension is grayed out. When I click on it it just open the menu to reinstall it.