HTML Visual Validation
Extension Actions
CRX ID
hicjdabjhdmaaabgackleegipabmeack
Status
- Extension status: Featured
- Live on Store
Description from extension meta
HTML Visual Validation gives you information about the html elements, live, on page.
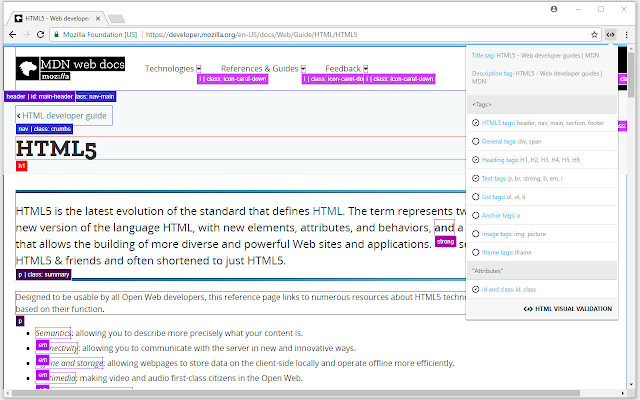
Image from store

Description from store
It makes easy to inspect the structure of a page with no need to open the browser console. Just select the type of html tag to outline, on page, and to display a label with basic info.
Some features are:
- List the most common html tags
- Get info about the tittle and description tags
- Display tags id and class attributes
- <img> extra info: “alt” attribute value
- <a> extra info: tells you if it’s an internal or external link, or a javascript call, and if the “target” attribute is set
- Mouse over a tag label to bring it to front
Latest reviews
- sep comp
- Exactly what I wanted, great, thank you
- Koray Sels
- It would be cool if it would highlight all HTML5 elements.. e.g. blockquote, cite, q, etc... now it only hightlights certain html5 elements. Also it would be cool if it would differentieate between sectioning content elements and flow elements.. :D
- Koray Sels
- It would be cool if it would highlight all HTML5 elements.. e.g. blockquote, cite, q, etc... now it only hightlights certain html5 elements. Also it would be cool if it would differentieate between sectioning content elements and flow elements.. :D
- Aleksandr (SiLVERSHTAiN)
- Не работает(
- Asheville SEO Ninja
- One of the best tools for On-Page SEO. Super easy to do quick and accurate checks or to do before and afters for screenshots. I use this weekly!
- Asheville SEO Ninja
- One of the best tools for On-Page SEO. Super easy to do quick and accurate checks or to do before and afters for screenshots. I use this weekly!
- Михаил Тремасов
- Удобно
- Armstrong Knight
- very smart. must have for XML users. to the developers. Add a Dom Tree View and you will take over the market. we need to see the tags right on the screen. and we need a tree for when things get confusing
- Armstrong Knight
- very smart. must have for XML users. to the developers. Add a Dom Tree View and you will take over the market. we need to see the tags right on the screen. and we need a tree for when things get confusing
- Lutz Müller
- Sehr schön, macht genau das was ich gesucht habe.